Guide about HOW I did write my First CLI App and what research,what steps i followed,watched from YouTube,neoG guide etc.
markOne Do you Know Me Quiz
dont play game to win,play game to enjoy,winning will be its result ,it side effect.
TanayPratap
ex1 output name with jS
1.go to repl.it
2.do signup and sign in

3.create repl for nodejs

4.to output name in nodejs write:
console.log(”Yashvi Kothari”)

Javascript has different console.
to run in browser :

Do all web browsers support JavaScript?
Javascript is mainly built for browsers. So actually, there would be no Javascript without browser. All graphical browsers have Javascript built in.
Anybody who has browser already has JS engine.
https://en.wikipedia.org/wiki/JavaScript_engine
ex2 read name of user
means taking input from user.
doing it in browser is simple.

commenting ex1 (now no output willbe shown for same)
by typing // or Ctrl + /

ex02: read the name of your user
challenge
A program to read input from your user. Output this name. Use readlineSync() for this.
add
readlineSync()as a dependencyimportit in your index.jsknow how to read docs and use it. In programming, it is extremely important to read docs.
use a variable to store this name.
output this name.
understand
readlineSync() is a package. In programming, you can use code written by others via this system.
People share their code out in the open to help others. Using this we write bigger programs. This is called standing on the shoulder of giants. Think of this as someone who discovered fire and wheel and now we don't have to rediscover it every other generation.
Concept of variable: Think of it as keeping a placeholder in your room. Now in that place, you can keep a bat, a ball, or anything. Variables are placeholders inside the computer and nothing else.
1.find readline sync and understand

2.we require readline sync we will have quesn and wait for answer.

to use package we need to require and install as well.
here repl is taking care to install
here var is used where it is taking name.
variable is like placeholder in computer memory.
wehave to output name now:

ex03: welcome your user
challenge
A program to take a string. And add "Welcome" to it. Then console it.
understand
manipulating a string,
using + to concatenate

ex04: do it all together
challenge
A program to take your user's name. Then welcome them.
understand
- that programming is nothing but
Input >> Proccessing >> Output
lets create a Quiz
ex05: print right/wrong if greater than 25
challenge
Ask your user if your age is greater than 25 (or any number) and console right/wrong based on the answer.
understand
- branching of code, i.e. only one branch runs based on a
CONDITION
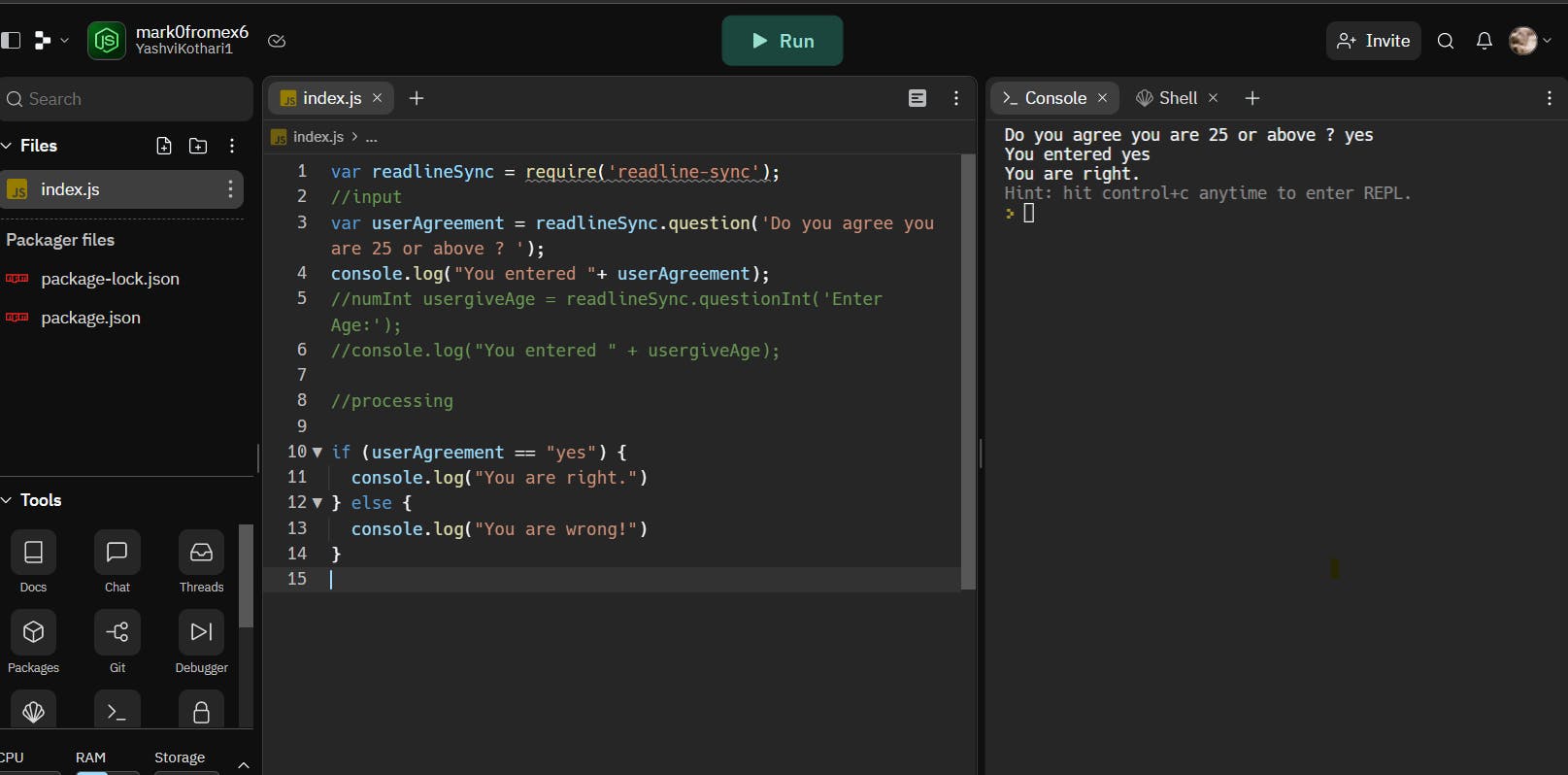
ex05: print right/wrong if greater than 25
challenge
Ask your user if your age is greater than 25 (or any number) and console right/wrong based on the answer.
understand
- branching of code, i.e. only one branch runs based on a
CONDITION
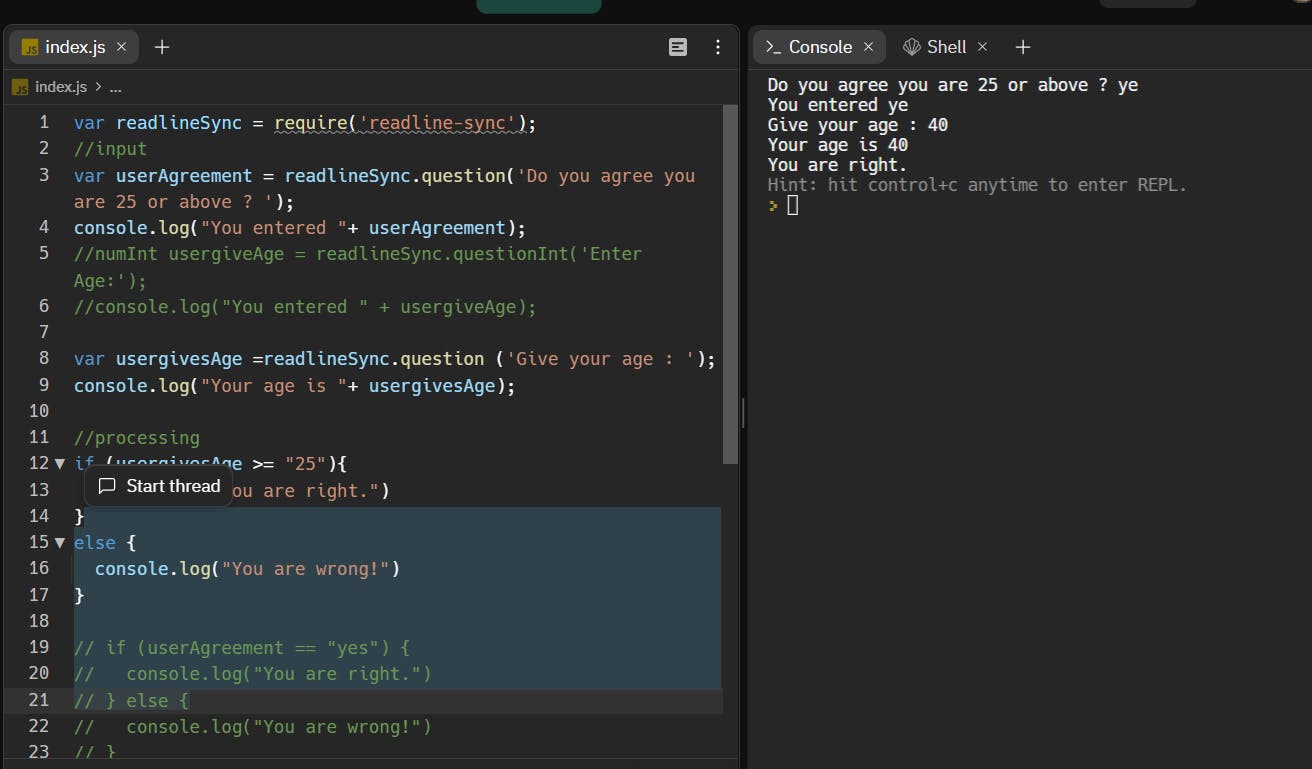
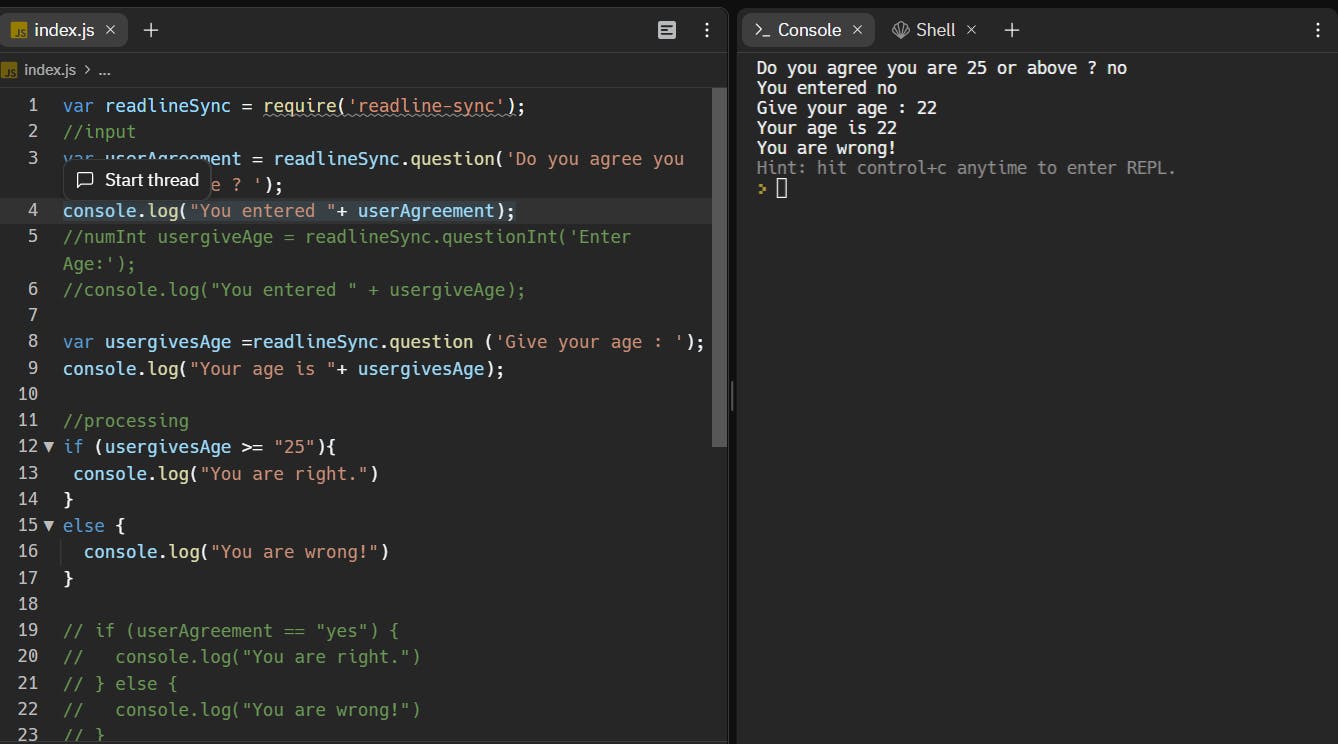
1.managing repl: rename repl mark0uptoex5 and fork repl and rename mark0fromex6.

2.we will take input as var userentered age and ask


below and above imaging says 1. do you agree and 2.you entered no/yes line has no importance as i moulded program directly by age.(ignore that part ofcode and in output screen as well)

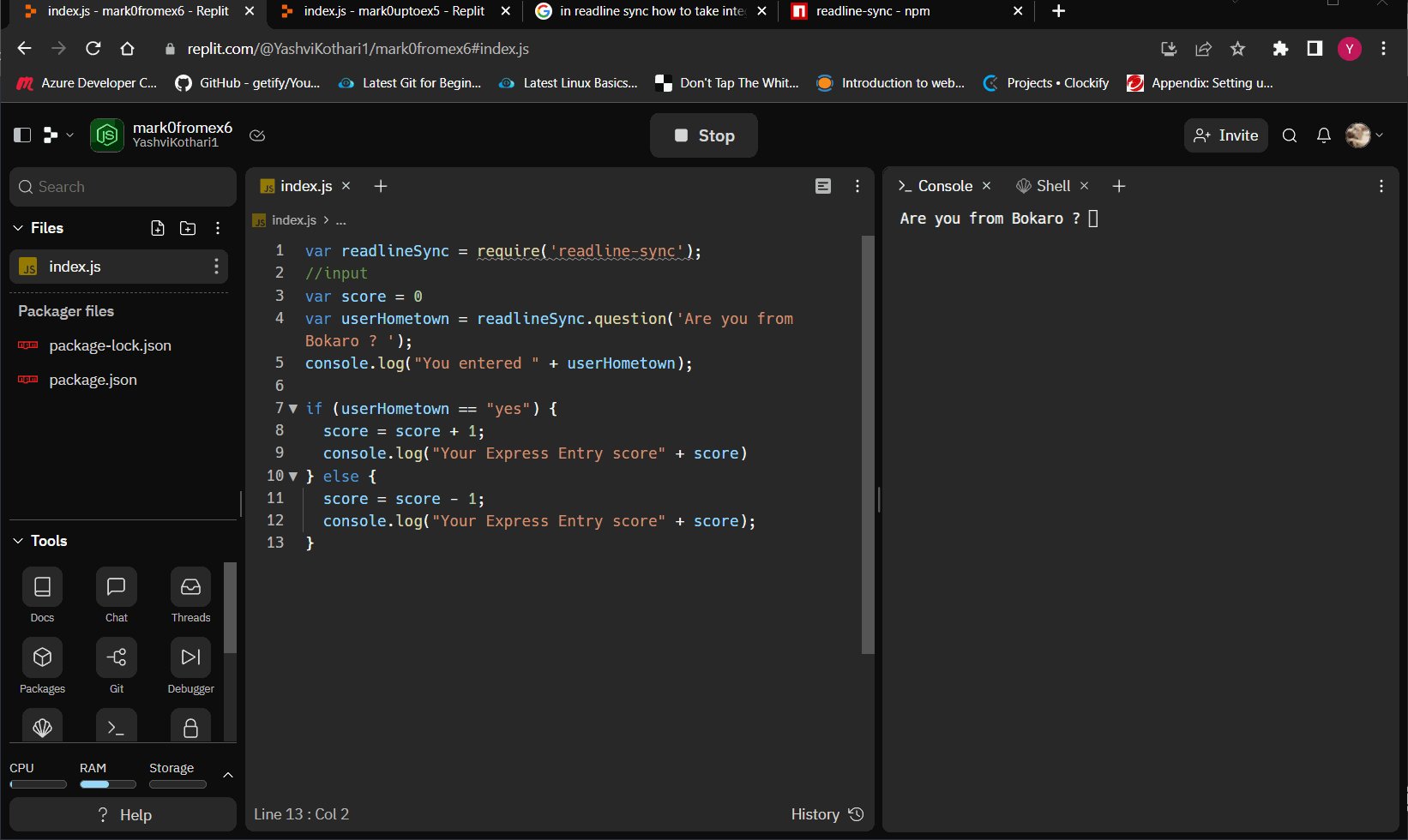
ex06: increment score if the right answer
challenge
Ask your user if your hometown is Bokaro (or your city) and this time increment a variable based on the right answer.
Also, console the score this time.

now add one more question. out of 2(max and min -1 )score will be gained

after this i will comment out ex-6
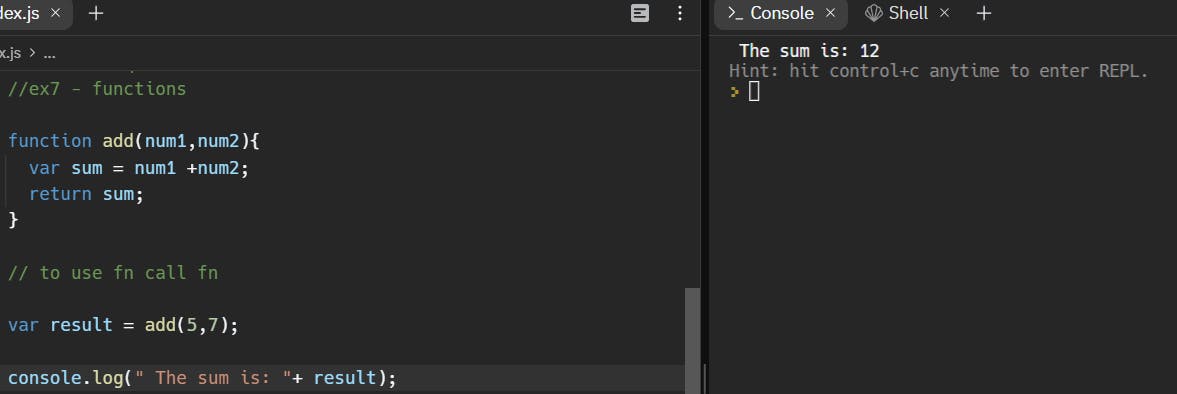
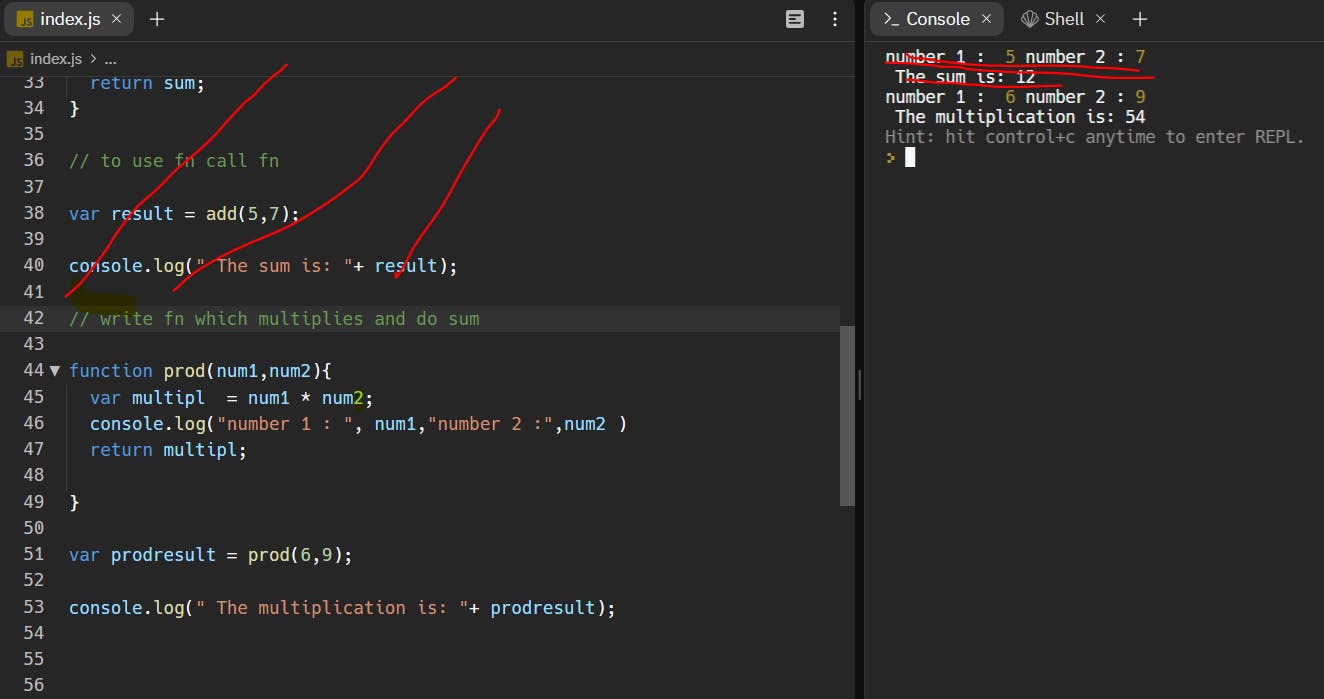
ex07: function to add two numbers
challenge
Take two numbers and add them. Put this entire thing in a function add() and return the result
syntax
function functionName(parameterOne, parameterTwo) {
// processing
return outputValue;
}
understand
a function is a repeating piece of the
PROCESSINGwhileINPUTandOUTPUTchangesNote the difference between parameters and arguments:
Function parameters are the names listed in the function's definition.
Function arguments are the real values passed to the function.

do multiplication check mdn javascript docs

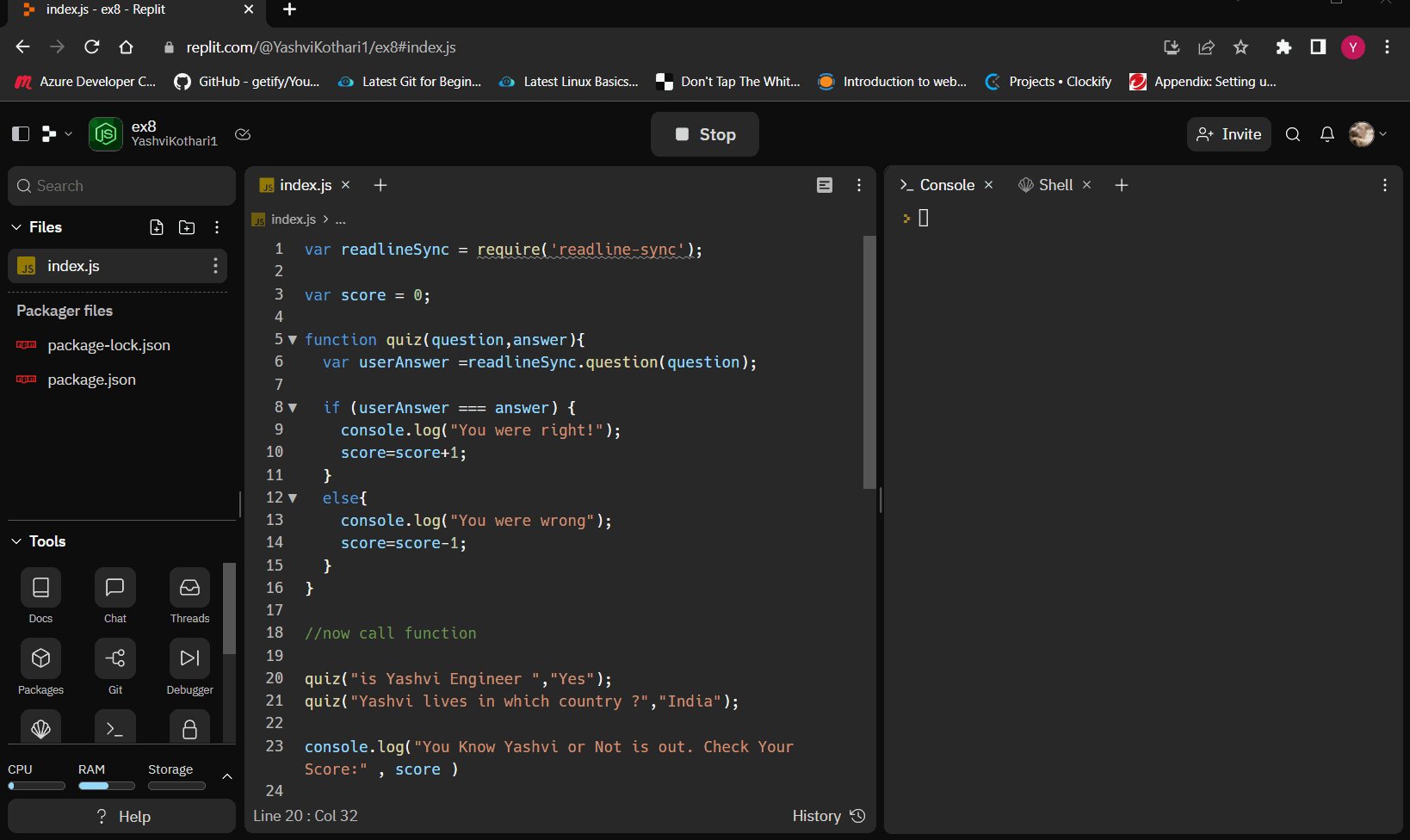
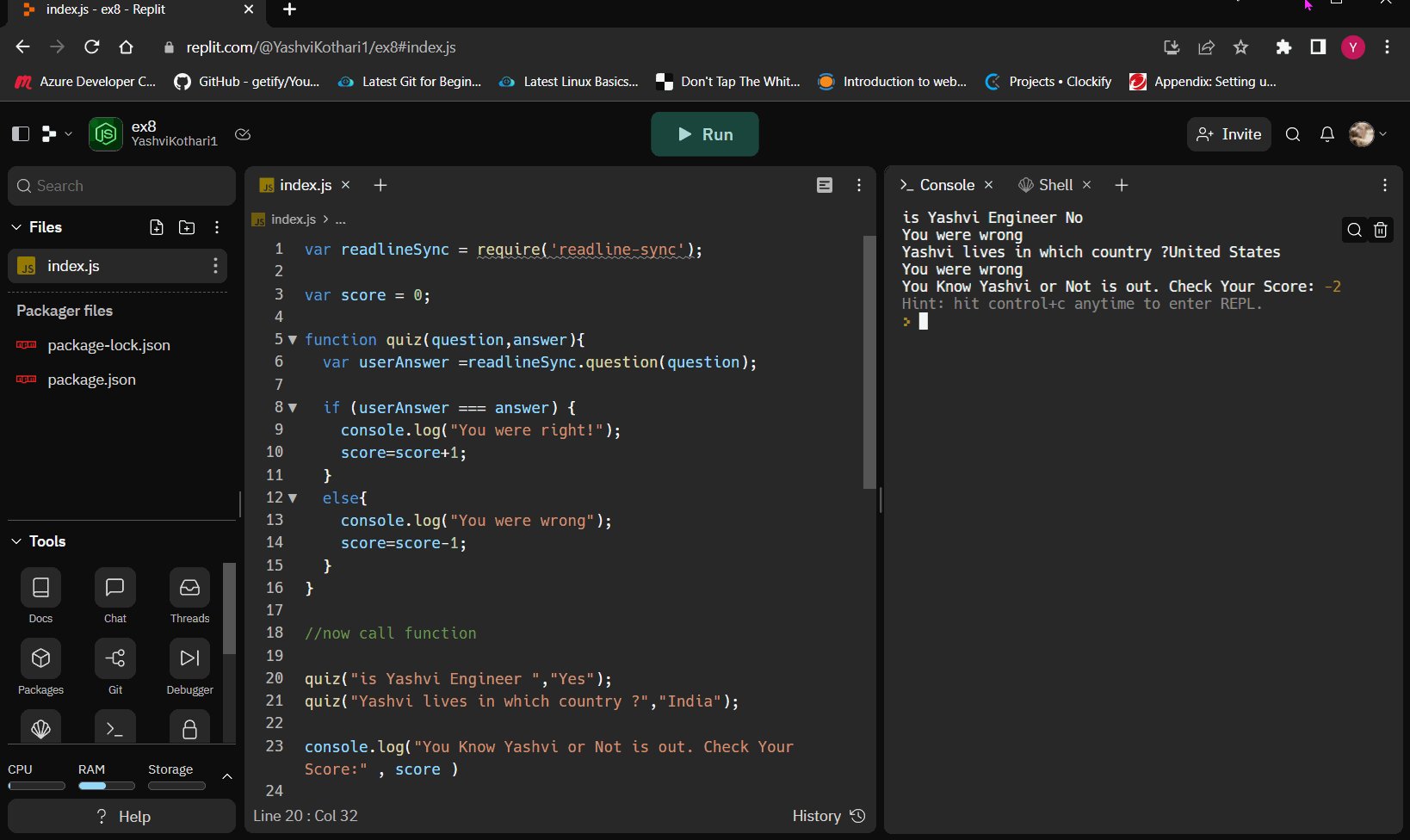
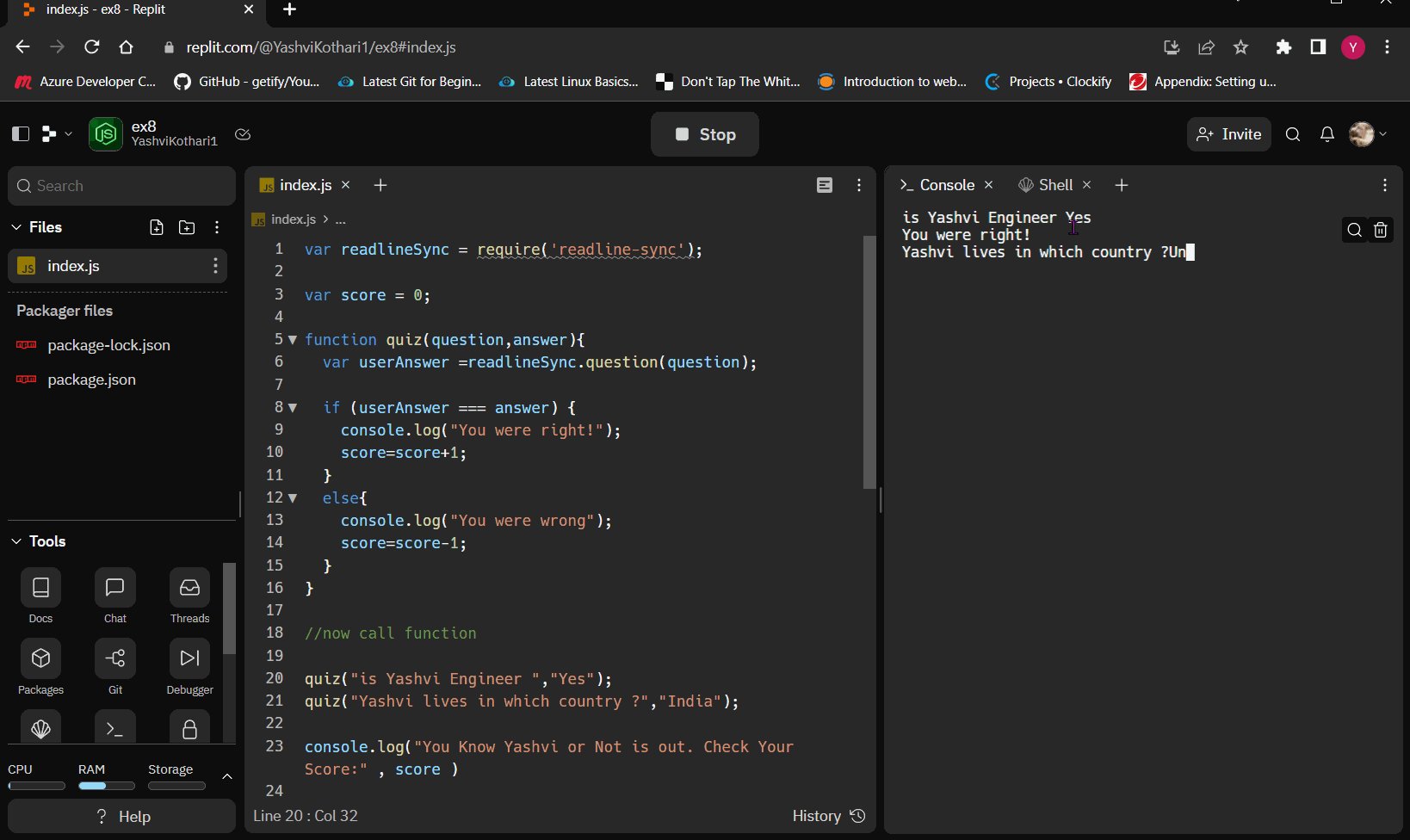
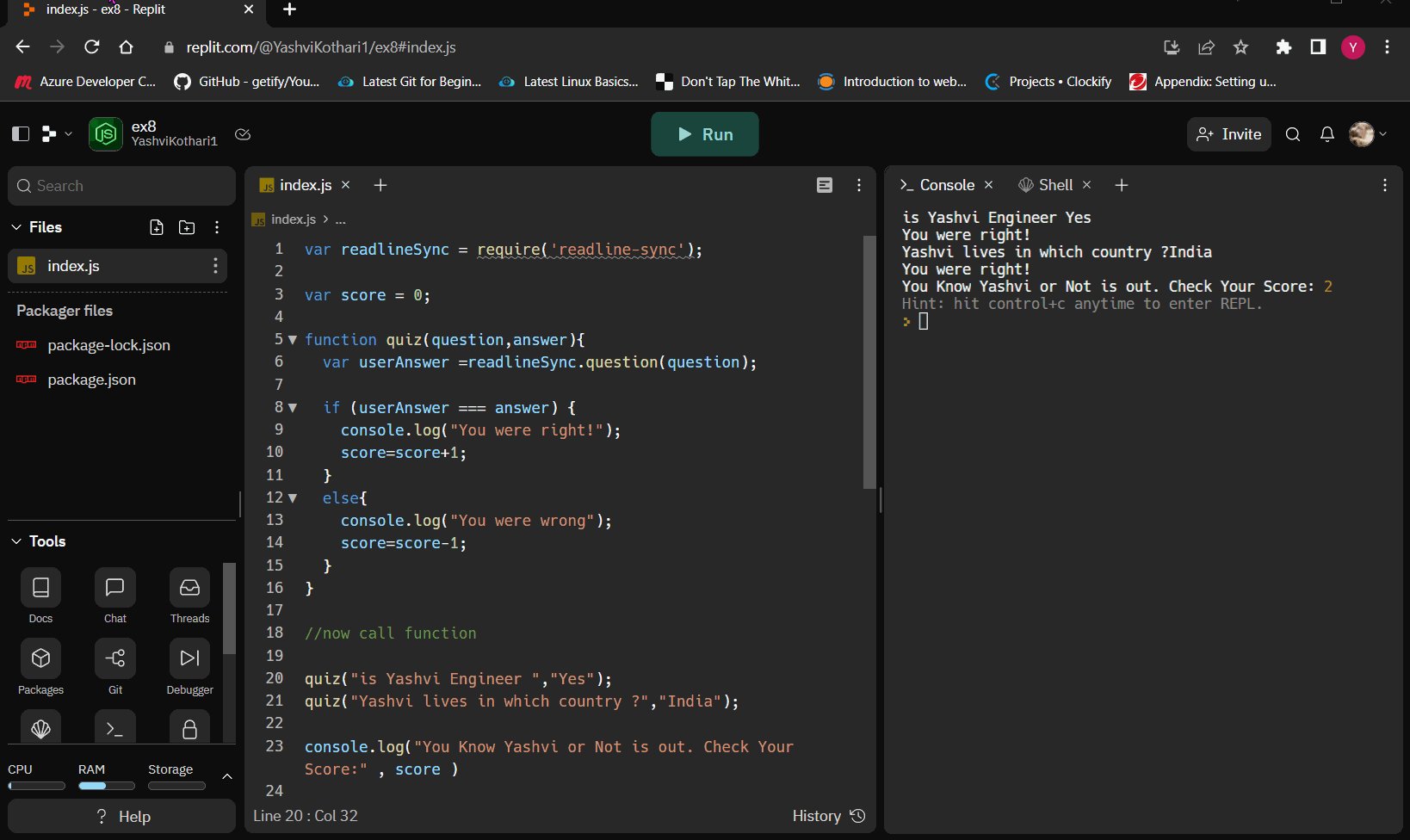
ex08: function to check the answer
challenge
Your function should take a question and the right answer.
Ask your user to answer the question.
check the answer and increment score (global variable)
tell your user whether the answer was correct or not
understand
A function can do multiple things
sometimes, the output can be a change in the global variable
looking back
Up until now, we have a function() which is kind of a mini-program to do everything which we need to do.
If you look back now, console.log(), readlineSync() are all just functions isn't it?
What we need now is a way to run this mini-program again and again. And each time with a different question/answer pair.
To do this we need to understand a few things.
1.we have done this before also score game vs score by function.
2.I thought this way use of function when we call is we dont repeat piece of code. erlier where we had two questions we repeat if else part with two different variable question based on hometown and timepass activity.

ex09: print your name 5 times
exercise
print your name 5 times by calling
console.log()use
forloop to do thisBONUS (optional): Print the number with your name
syntax
for (intial CONDITION; exit CONDITION; change CONDITION) {
// code block to be executed
}
understanding
anatomy of for loop
calling a function from the loop is running the mini-program multiple times
to play with for loop
put initial condition(like if )
put exit condition(exit let say when 5 times completed rotation,thus every time it will check exit condition is met or not)
change condition ( every check is done we say count to do something increment etc, like till when we checked and exit condition met do this like increment by 1 ,further we dont run)
you see 3 kind of brackets:
( ) used to call a function.
{ } used to write a block of code.
eg:for( ) {}function carengine( ) {}if( ) {}[ ] used for array

try to use for loop with different questions everytime
for loop challenge

homework: star pattern
challenge
a program to take input number from user and print stars like this. The below pattern will be printed when the user enters 5.
*
**
***
****
*****
BONUS (optional): Can you print this inverted? Like 5 stars > 4 stars > 3...?
understanding
double loop: HINT
struggling to form programs when you don't know-how
looking around the internet to understand the logic
now let begin with datastructure such as ARRAY
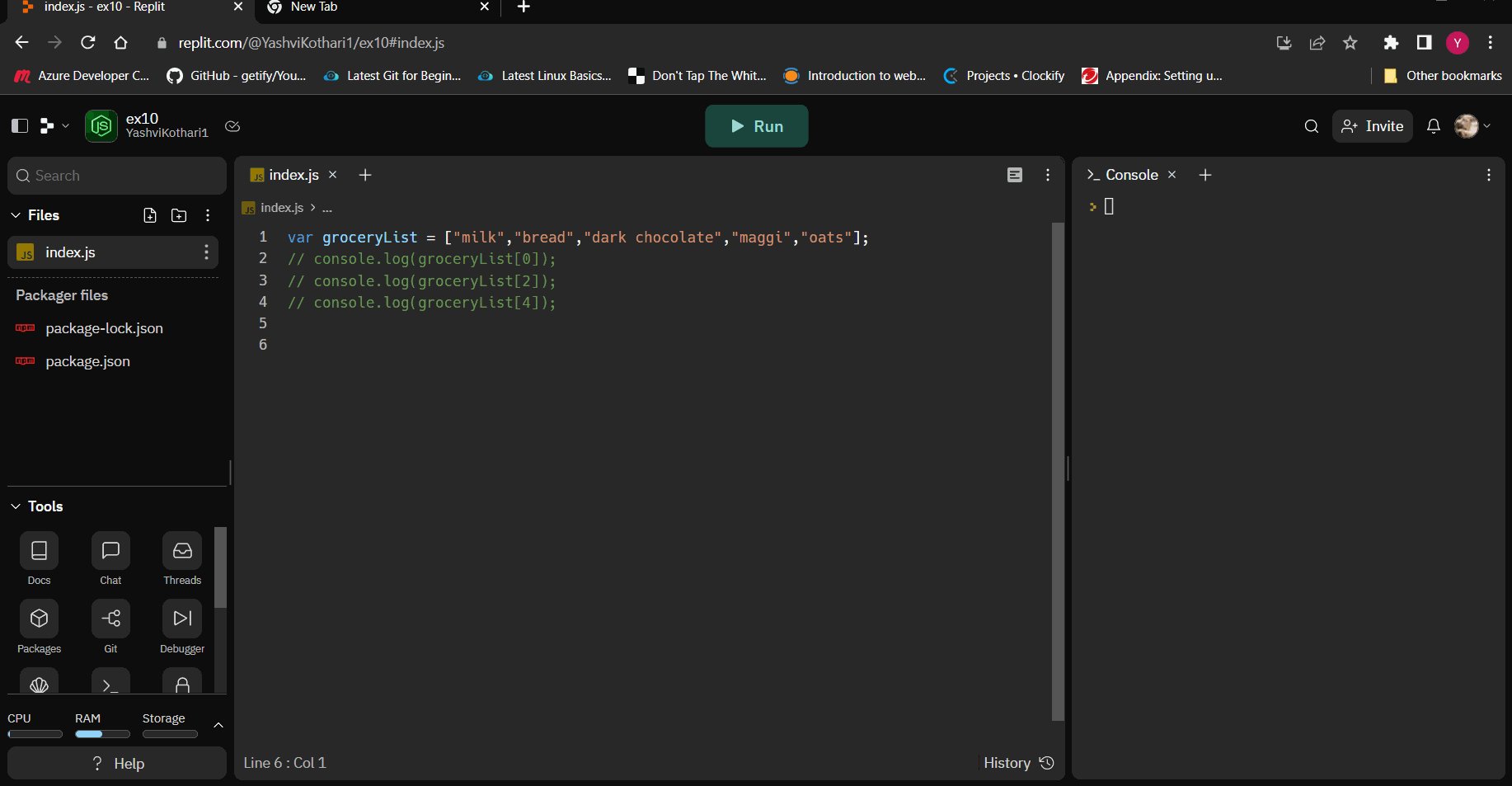
ex10: list grocery items to buy
challenge
prepare a list of grocery items to buy.
add 5 items
print the first item on the list.
print the third item on the list.
print the last item on the list.
syntax
var arrayName = [valueOne, valueTwo, valueThree];
understanding
what is a data structure? It's just a way of organizing data in a particular way. In the case of an array, data is arranged sequentially and thus can be accessed using index numbers.
what is an easy way to think of array? Think of the array like contents of a book. You can see what's there in each chapter from the top and directly go to a chapter when you know the page number. All chapters are in a sequence.
index-based access, the index starts at 0
accessing the last element and length
propertyof an array

OR
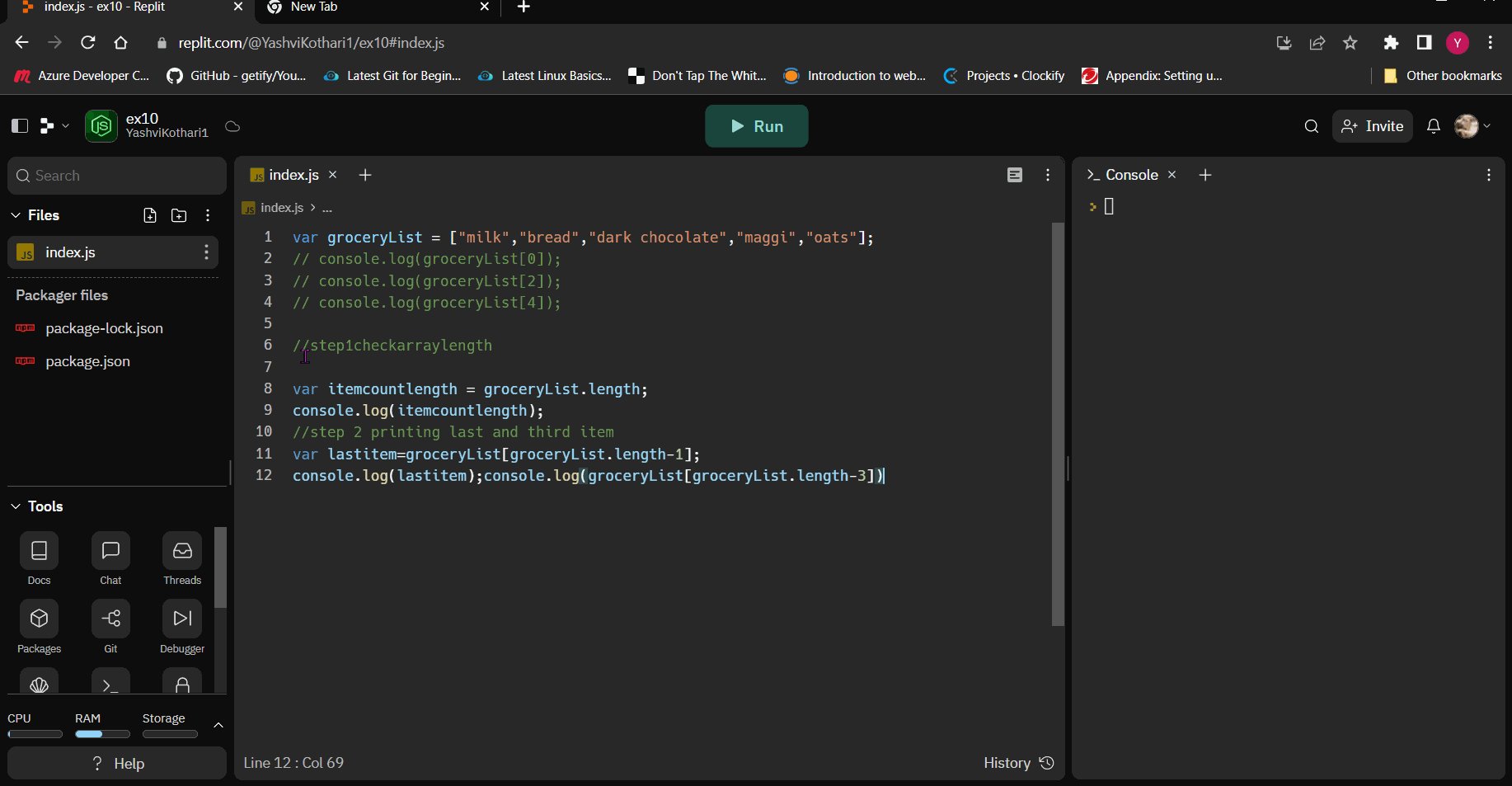
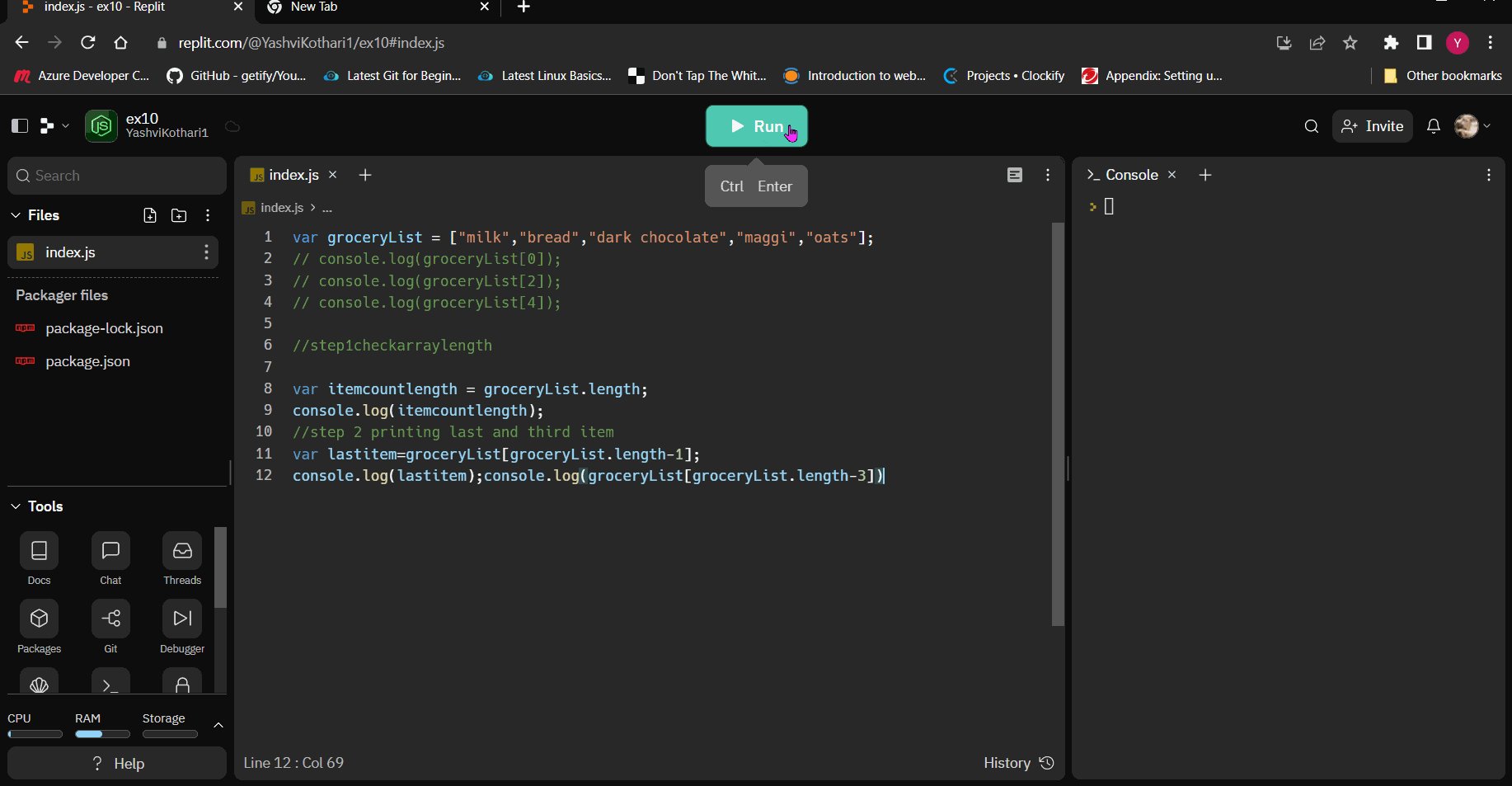
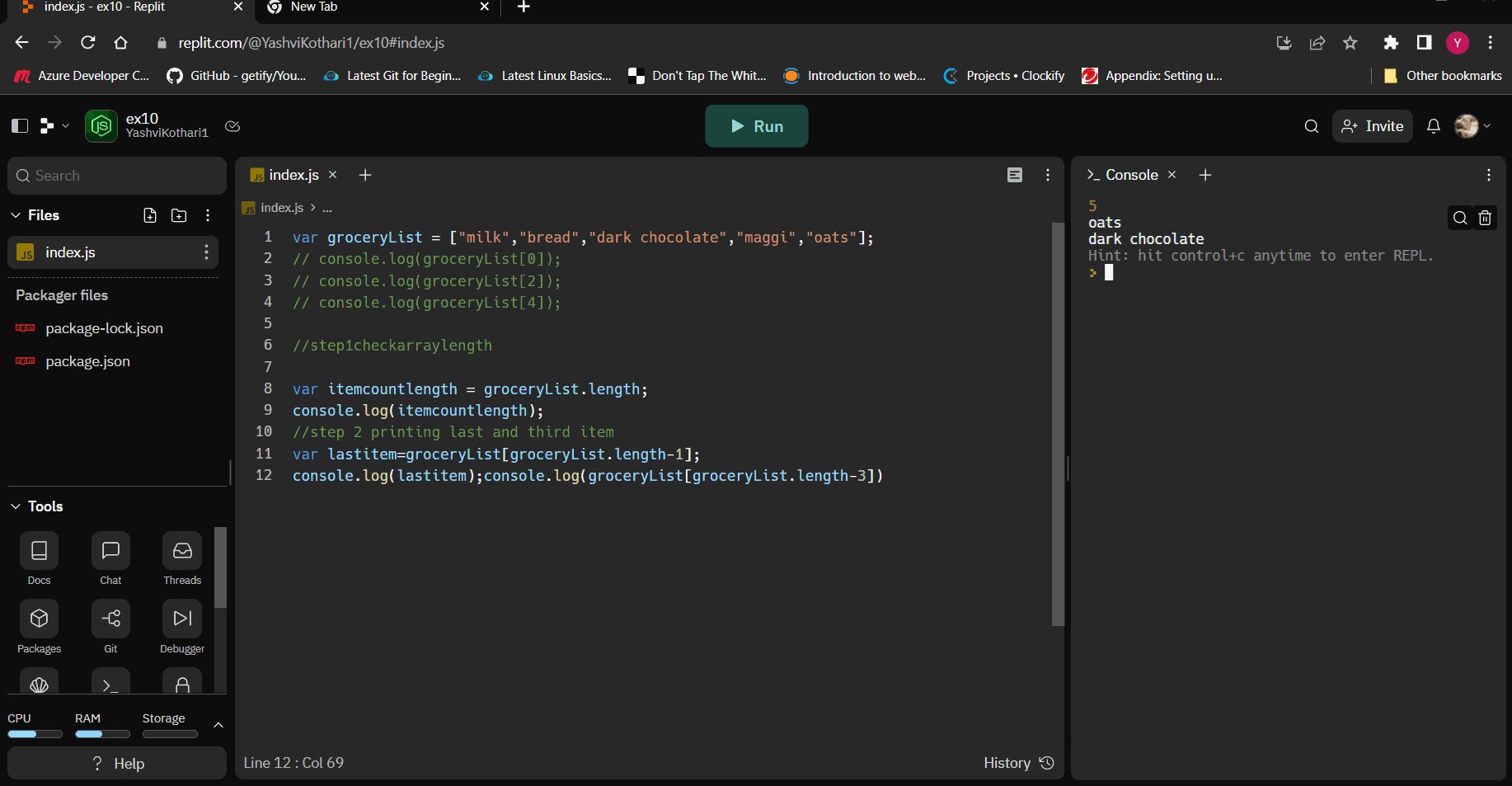
step 1 check count
step 2 then decide
eg print last item and third item.

well from syntax error (bracket error curly brace vs square brace gave me hard time)

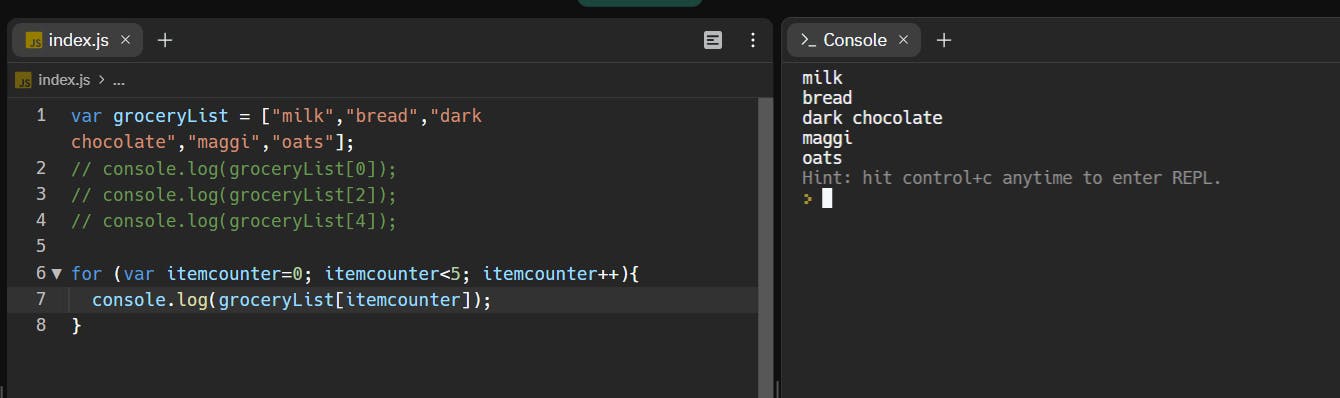
ex11: print every item on the list
Take the list you made in the last exercise. Now, use a for loop to print every item.
understanding
using the loop variable i.e.
ito access the indexusing length property to terminate the loop
using
console.log()function call with different arguments from array!

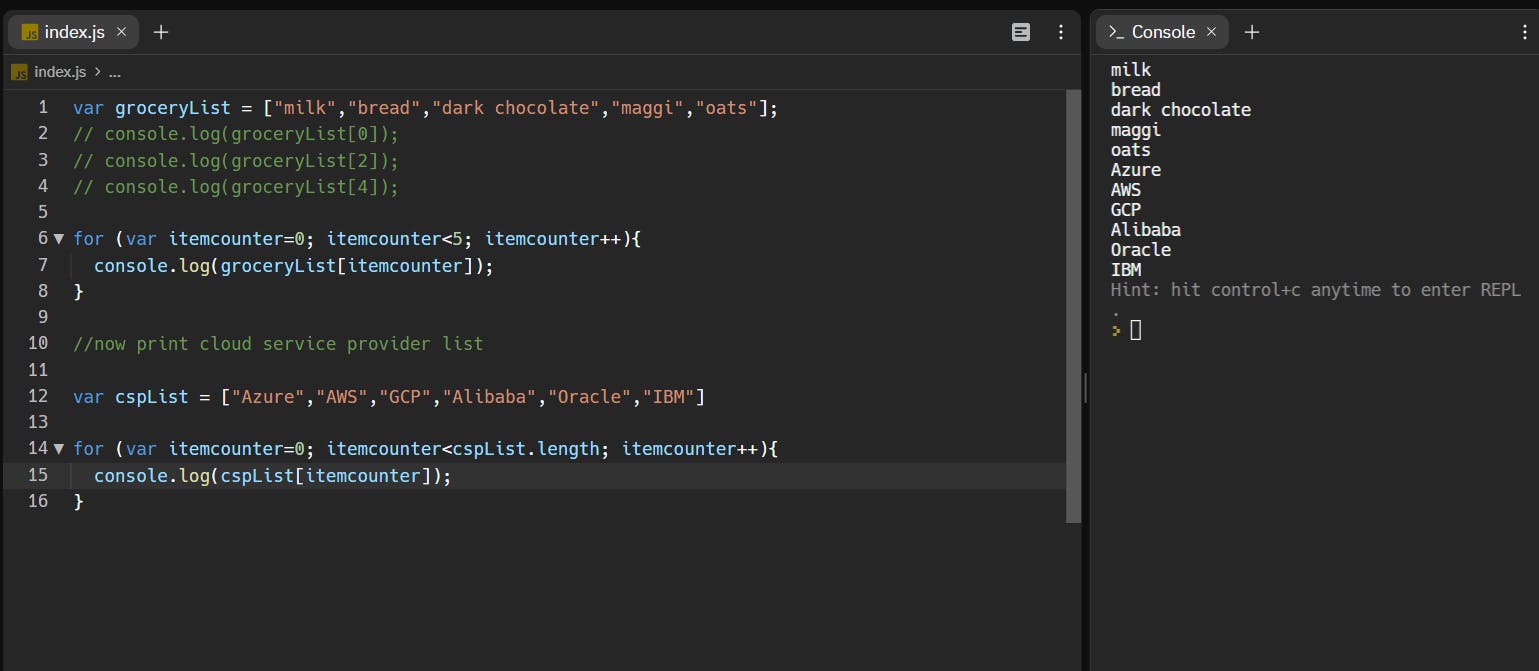
OR we can print all items if constant count is same for csp here it is 6 and ingrocery it is 5 to print all items:

different for ,itemcounter vaiable is acting differently noted.why is homework.
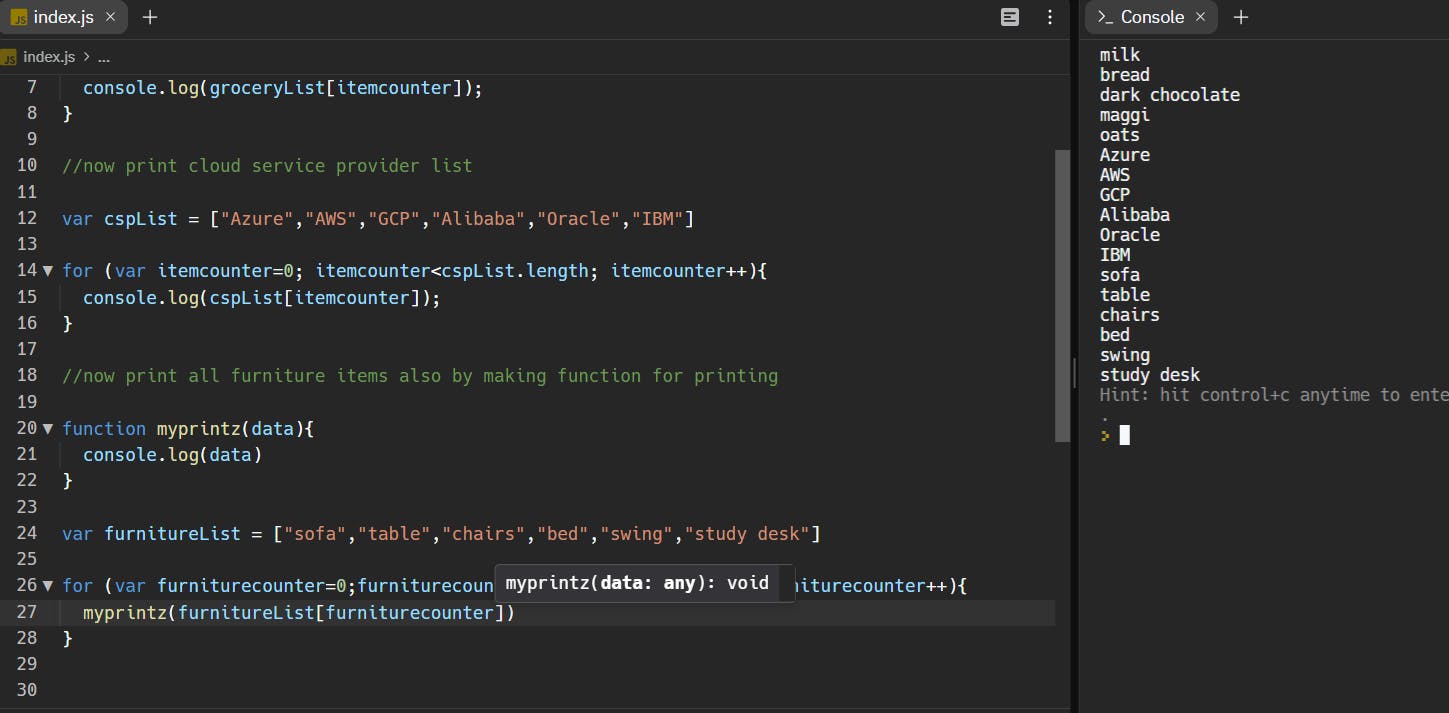
make function for console log and check

ex12: club info about a superhero together
exercise
Create two objects and put information about two superheros: superman and batman. Get familiarity with the syntax. Read and understand what's written in understanding section.
syntax
{
// notice the opening bracket
key: value;
} // notice the closing bracket
understanding
how objects work
the fact that objects mimic real life objects in programming and thus group properties of one object in one. Think of defining a car in programming language, what would be the properties of a car?
accessing values using keys
the values inside an object are called object's
propertiesnotice the
dot.notation used to access the properties? One thing to notice here is thatconsoleis an object on whichlog()is a property. And yes, functions too can be a property of object.another fact, when functions are properties of an object, they are called
methodsin programming.
step 1 think about superman:
name: Superman
power: fly
costumecolor: blue
HOW ARRAY of properties would be
var Superman=["fly","blue"];
VS HOW OBJECT IN JS IS
{
key : value
}
step2 write Superman and Batman in object form
var superman ={
name:"Superman",
power:"flight",
costumeColor: "blue",
strength:100,
stealth:0
}
var batman ={
name:"Batman",
power:"fight",
costumeColor: "black",
strength:10,
stealth:100
}
step 3 access value of superman and batman (done via property, we tried default property in array also,everything in JS is treated like Object)
console.log("Superman Strength ",superman.strength);
console.log("Batman Strength",batman.strength);
step4 compare between both
console.log("Superman is stronger than Batman",superman.strength>batman.strength);

Challenge:
1.create array of superhero obejcts
var superheroGen=["Hanuman","Jambvant","Superman","Batman"];
2.for printing name and costume color of every superhero in list(using array,for loop,objects,function call)
1.define our superhero as objects
var hanuman ={
name:"Hanuman",
power:"devotion",
costumeColor: "orange",
strength:100,
stealth:100
}
var jambvant ={
name:"Jambvant",
power:"wisdom",
costumeColor: "purple",
strength:100,
stealth:10
}
var superman ={
name:"Superman",
power:"flight",
costumeColor: "blue",
strength:100,
stealth:0
}
var batman ={
name:"Batman",
power:"fight",
costumeColor: "black",
strength:10,
stealth:100
}
- printing name of superhero
(from array via for loop i can print name)
(below forloop inside it use semicolon ; instead of ,)
for(shcount=0;shcount<superheroGen.length;shcount=shcount+1 ){
myprint(shcount);
}

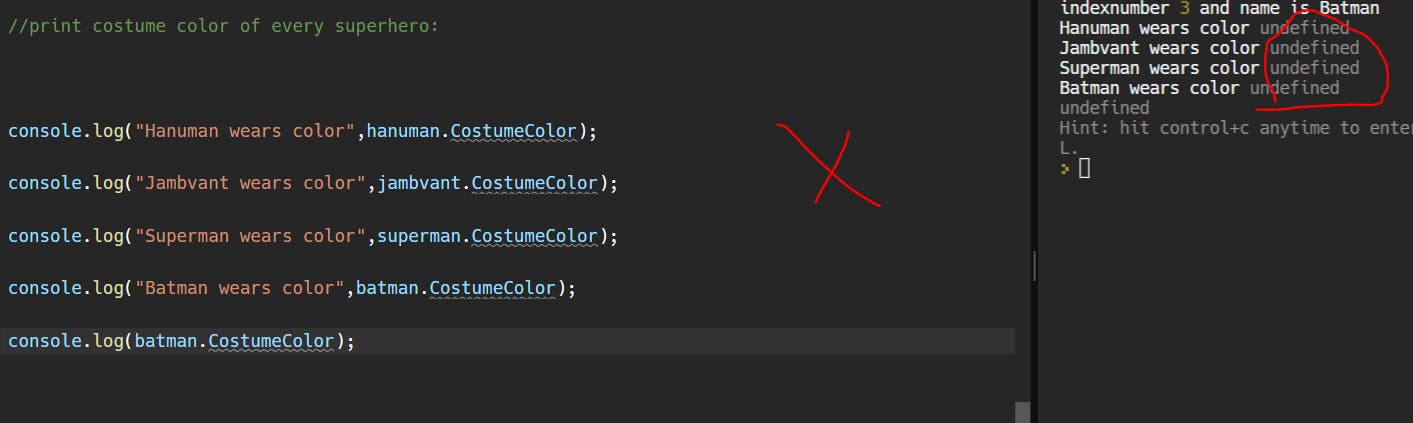
4.print costume color of every superhero:

because thing went wrong and corrected check out repl

ex13: put a list of questions together
// hint: there's an error in these objects
// if you copy/paste blindly it won't work
questionOne = {
question: "Who is my favorite superhero?"
answer: "Dhruv"
}
questionTwo = {
question: "Which is my favorite sad song?"
answer: "Channa Meraya"
}
\= is used before starting curly brace while defining objects , string are written between " string ", numbers are directly assigned after :
and comma is passed before going to next property.
Above comma is missing.
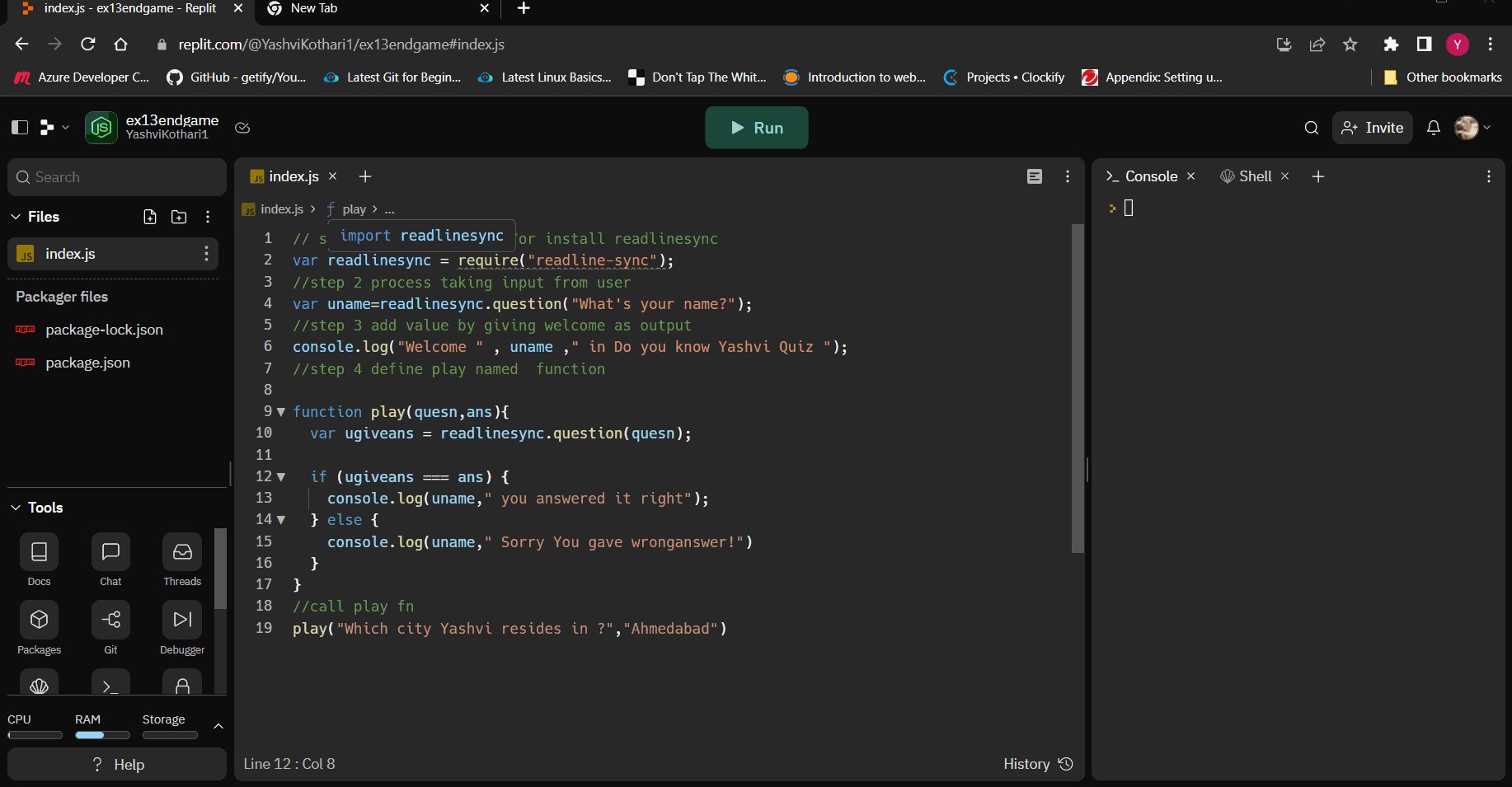
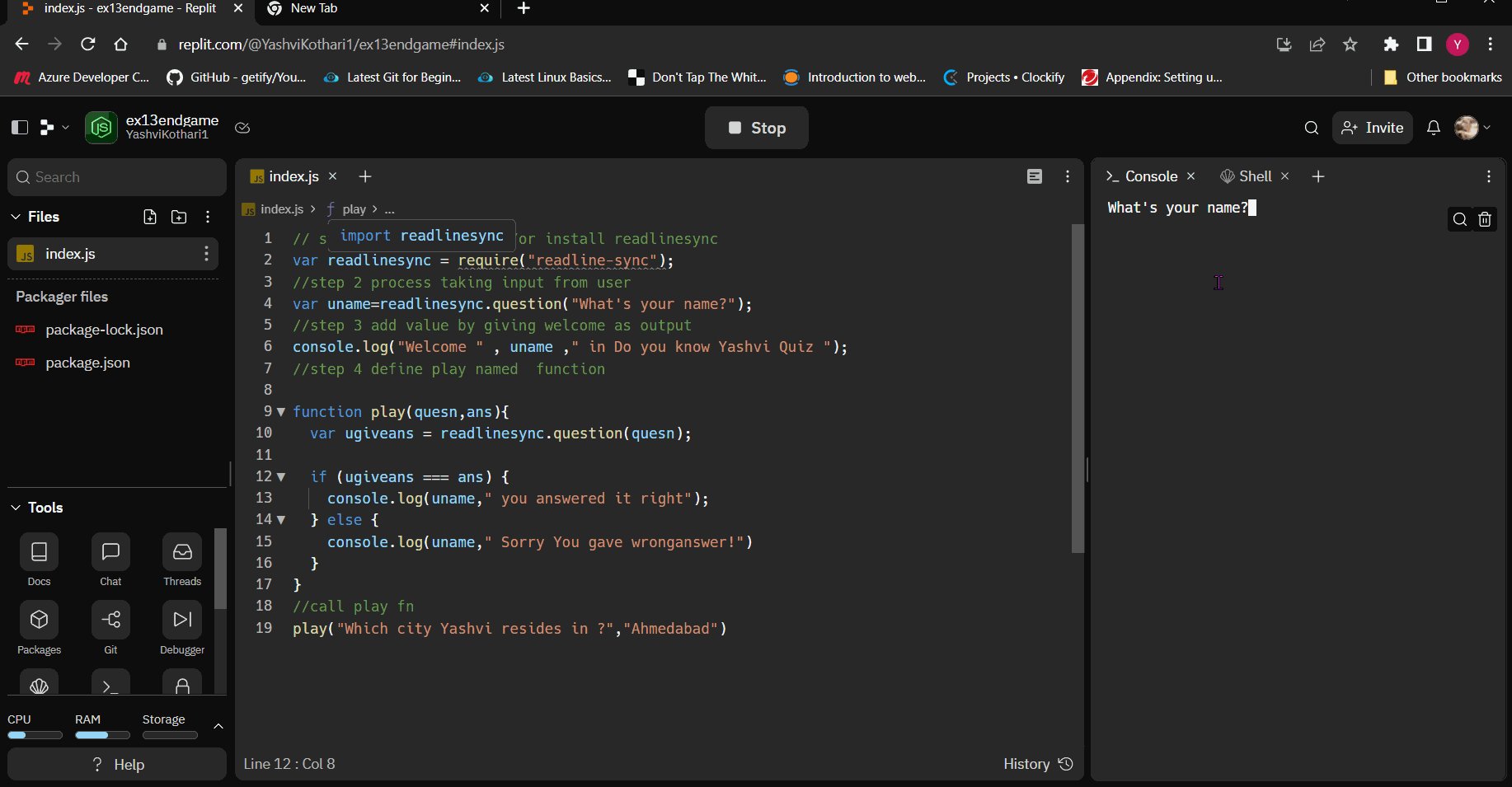
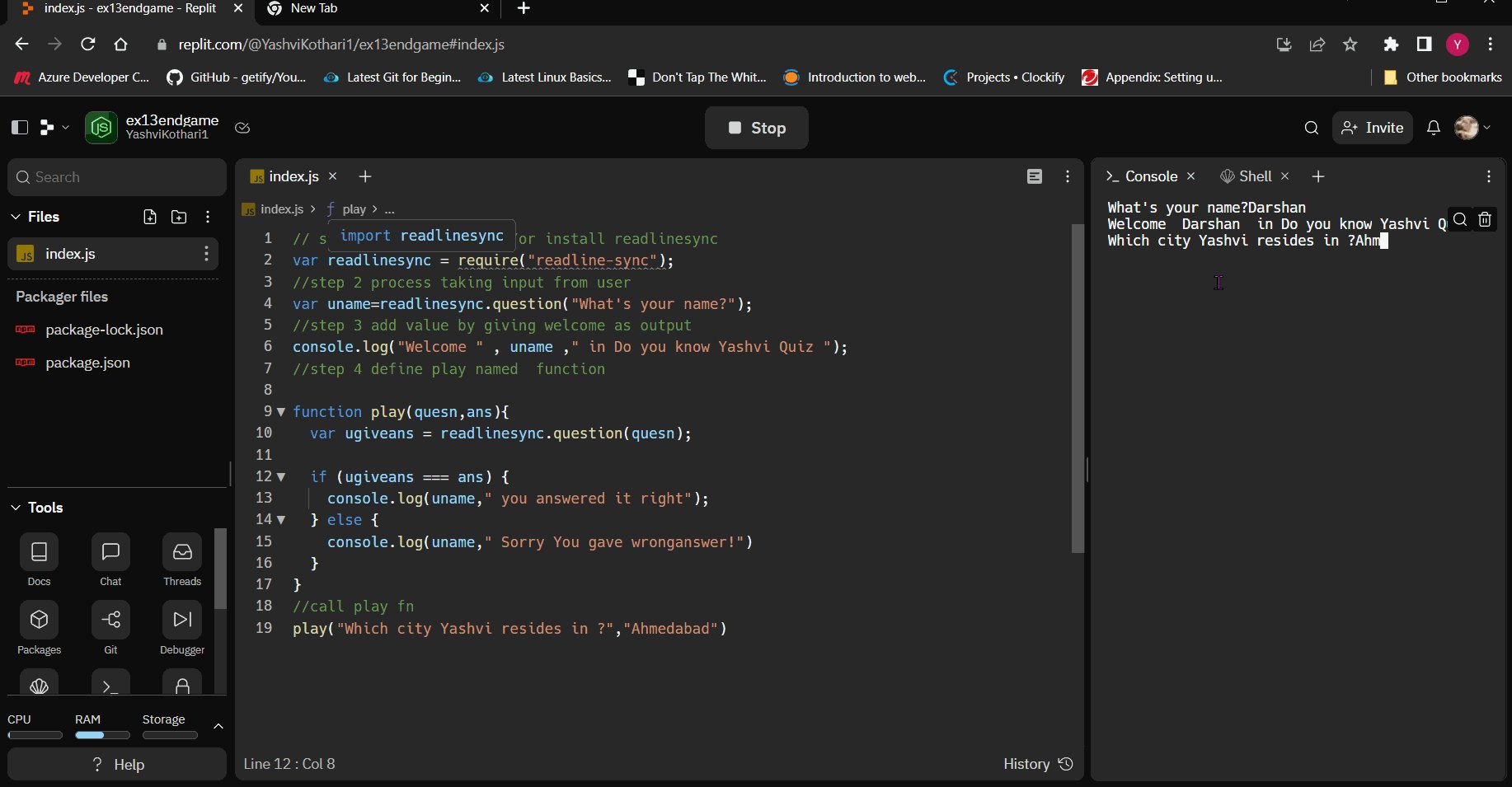
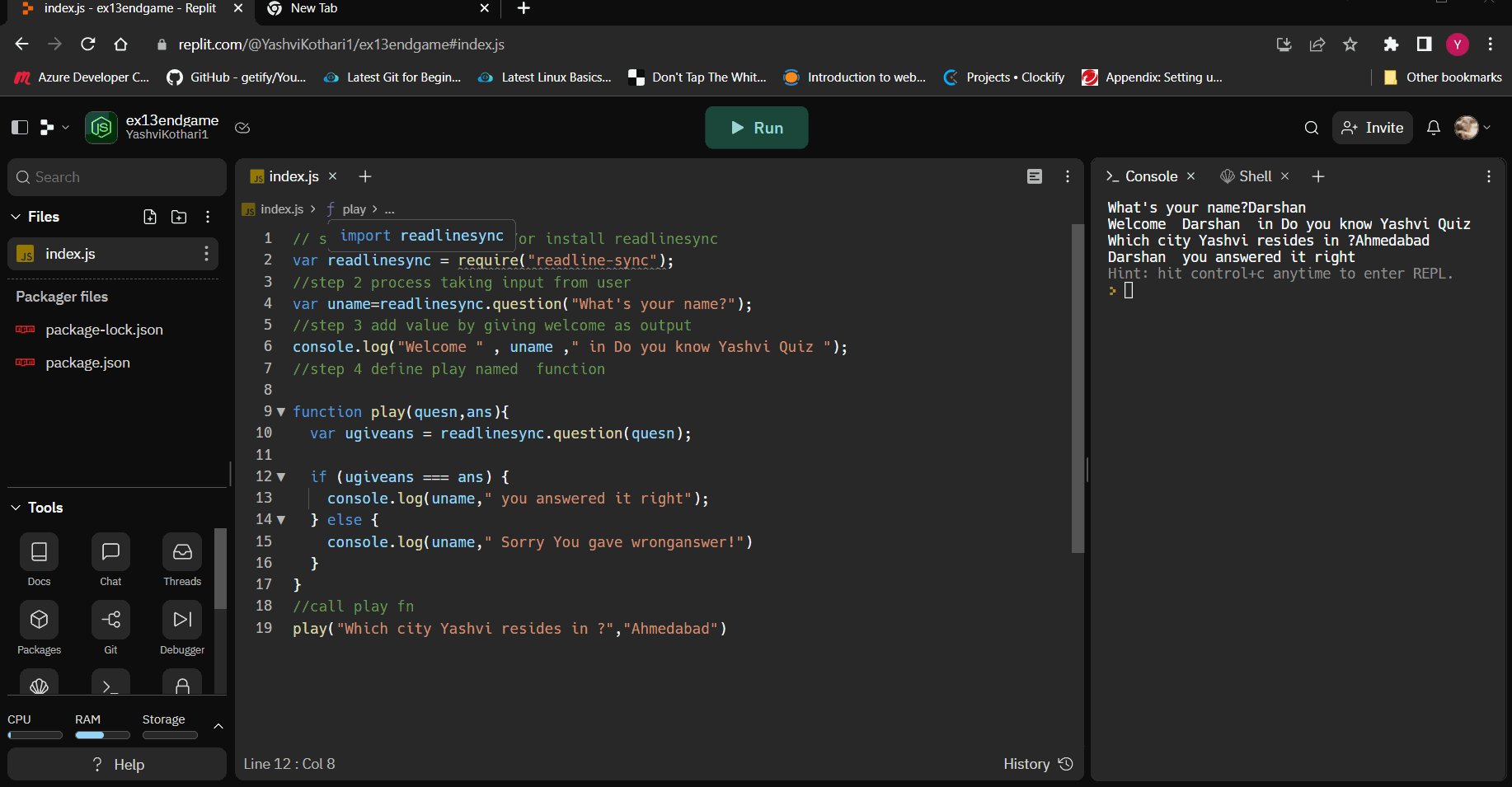
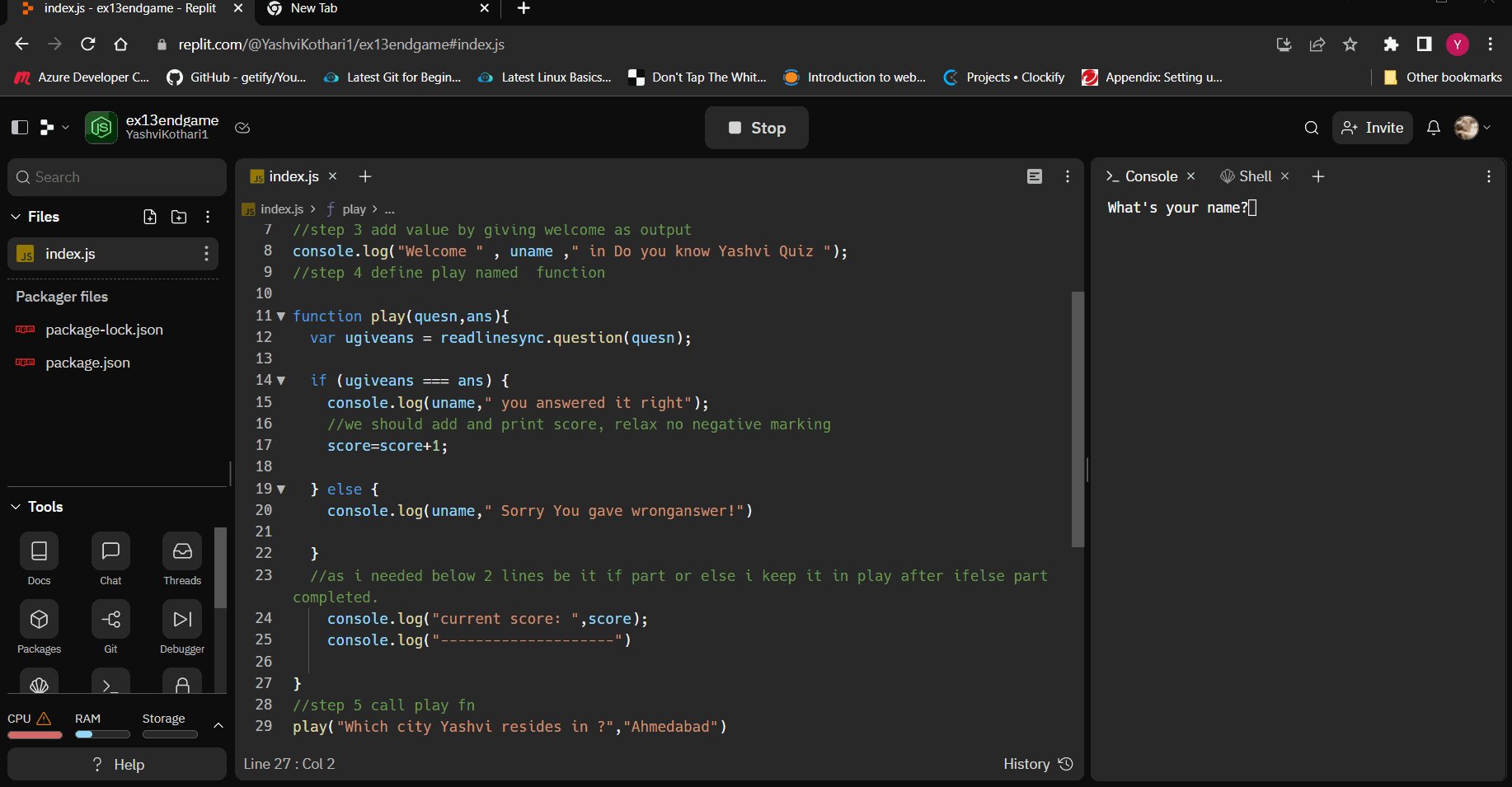
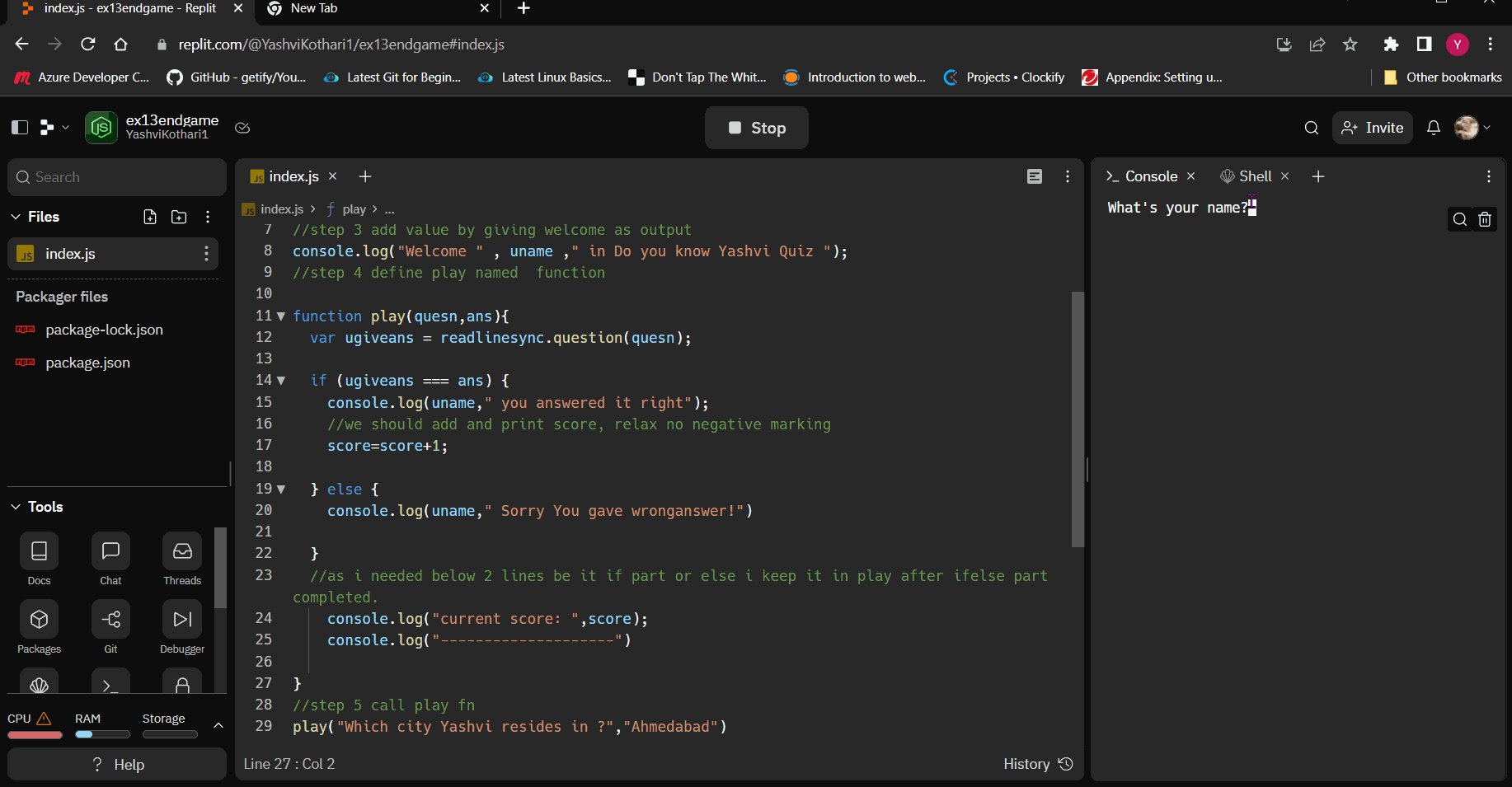
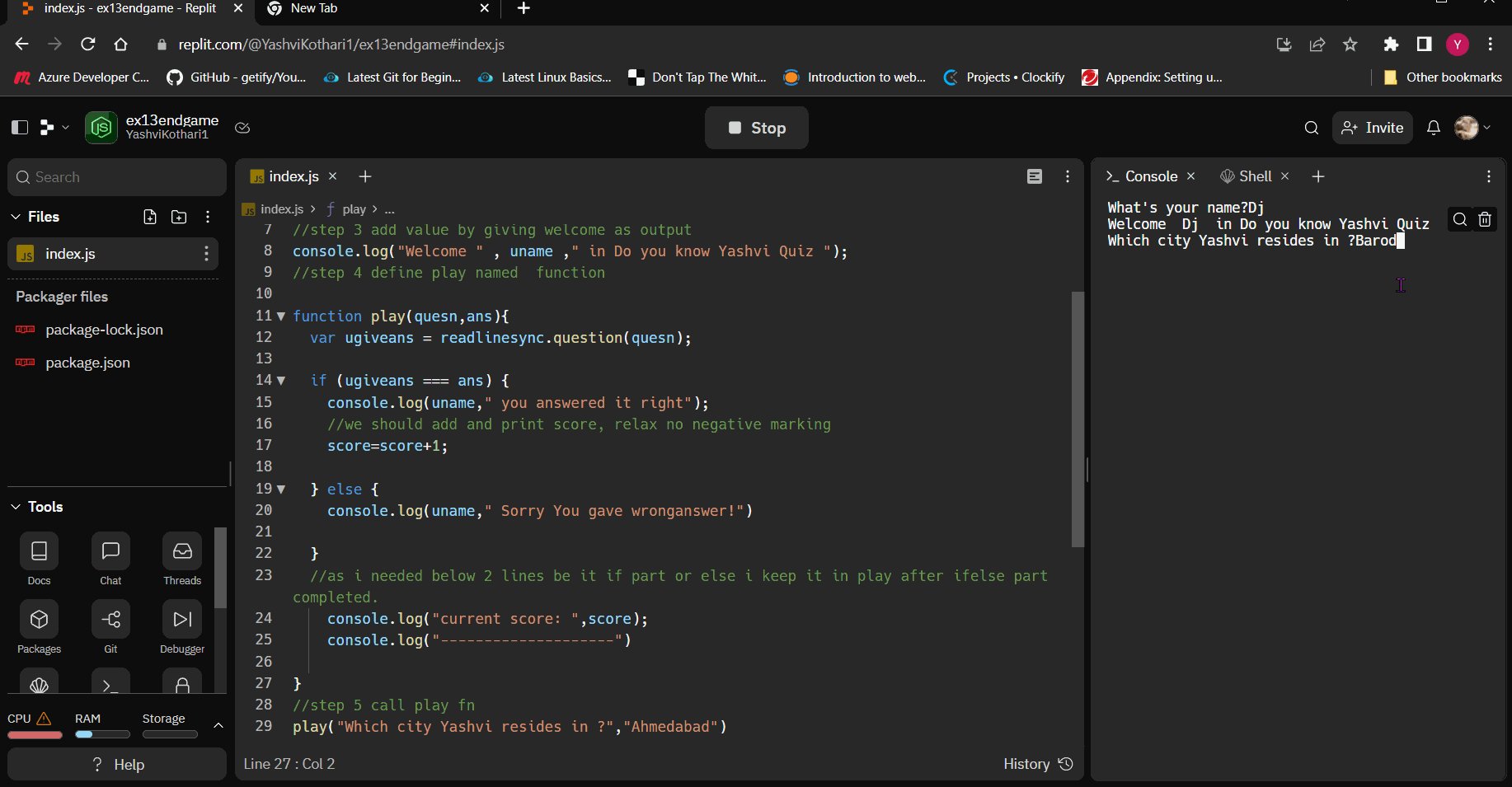
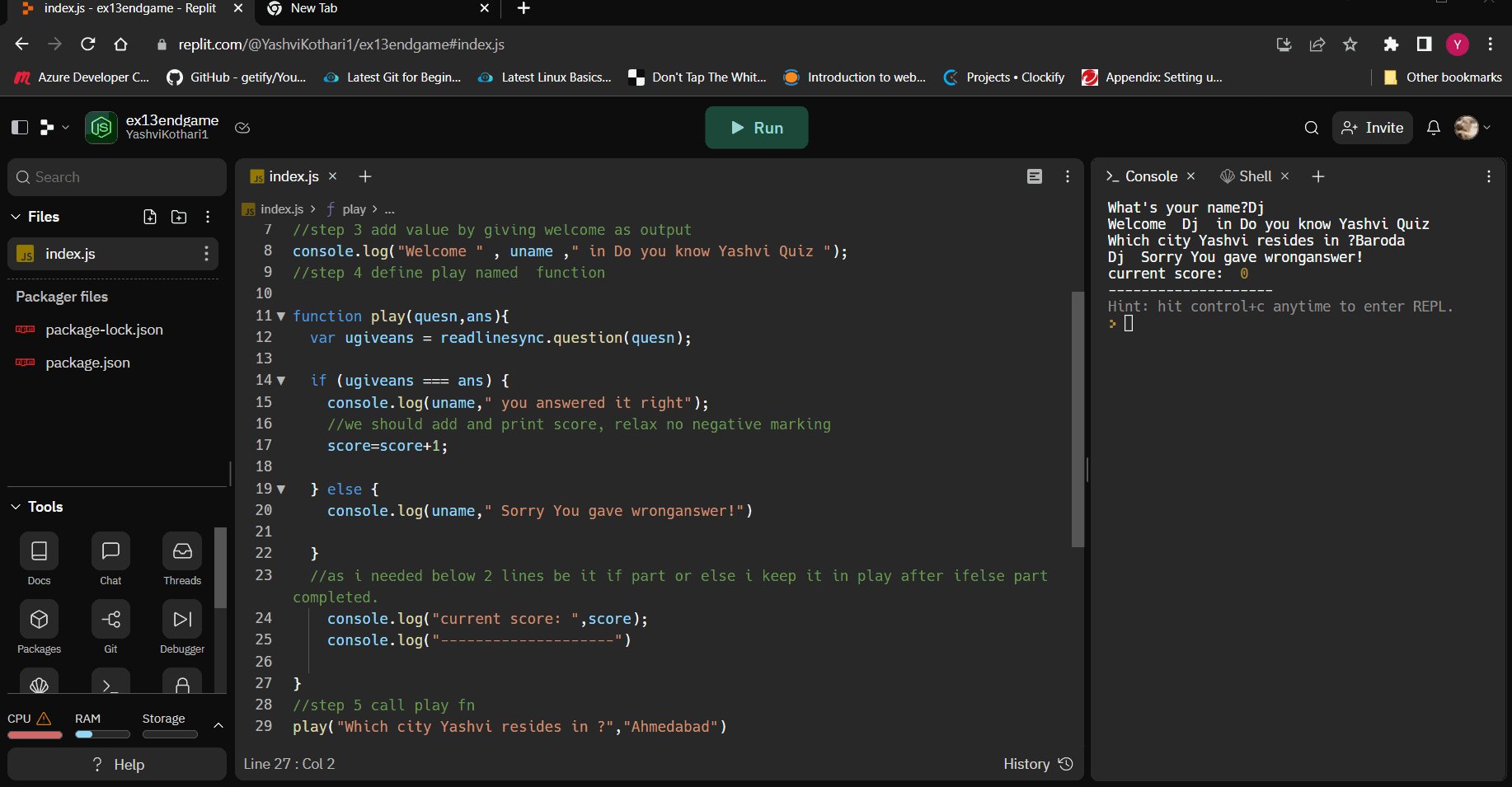
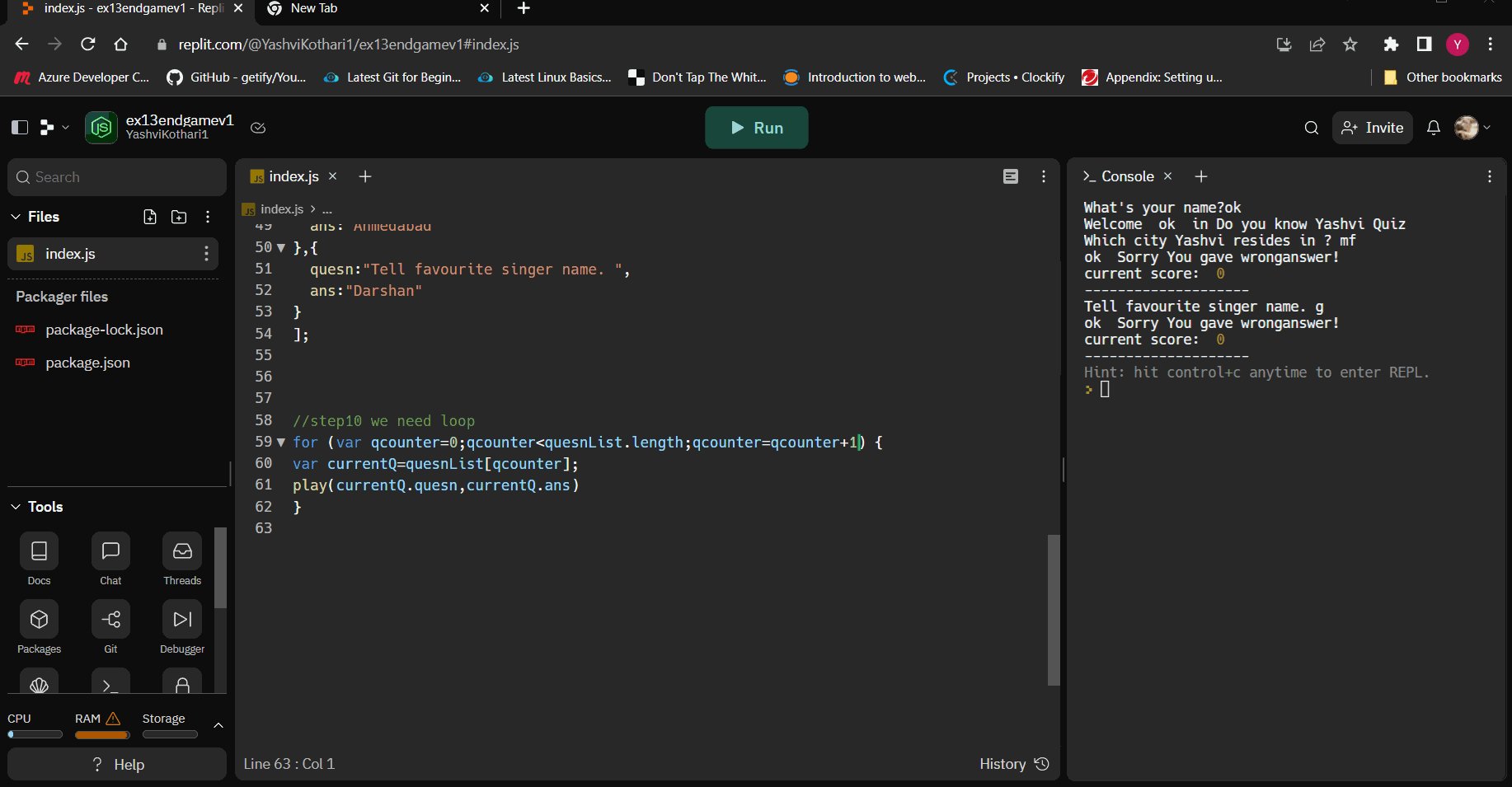
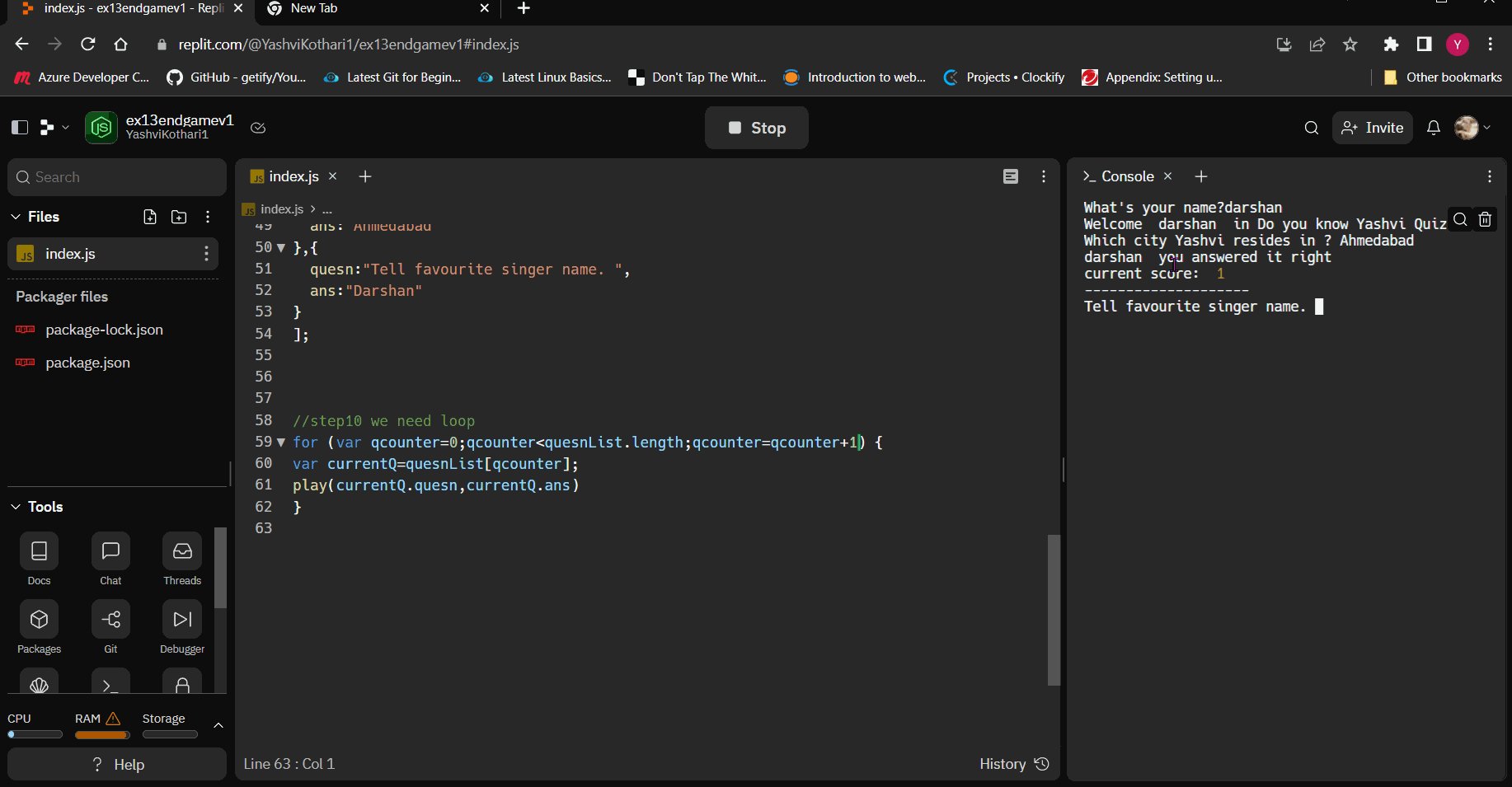
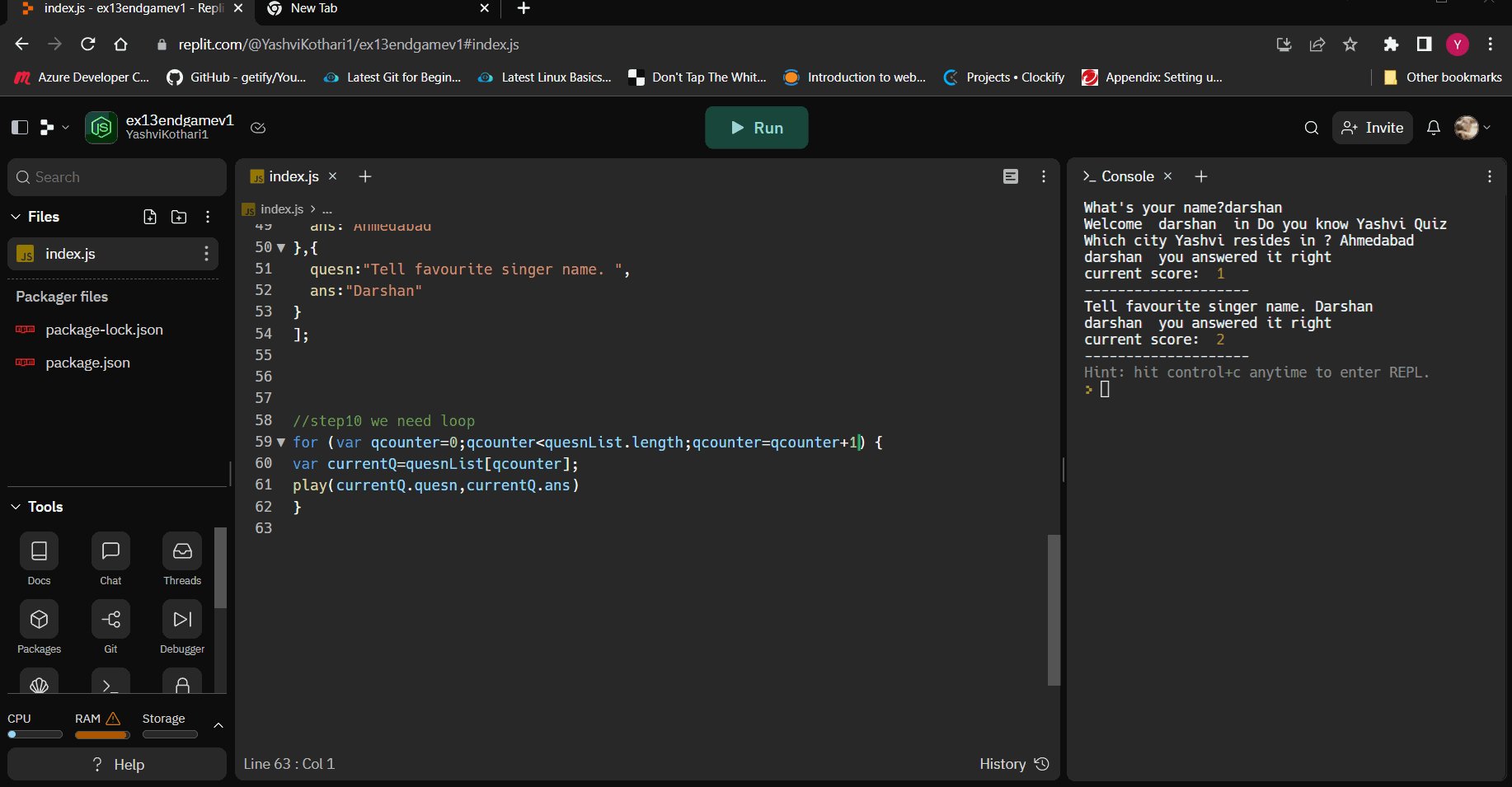
ex14: club everything to make the game
challenge
use question list
and function to put together a quiz
understand
all programs are made up of mini functions and data structures
learning to break a program into parts and then sewing them together is the real learning
welcome user , gave input on his answer

gave score to user

v1

https://replit.com/@YashviKothari1/ex13endgamev1?embed=1&output=1
