Table of contents
No headings in the article.
#How to build website ? HTML,CSS and JS files comes into the picture. #Why there is framework? let say google,facebook have to make more webpages for huge userbase and also auomation helps here to produce code likewise.
#code editor recommendation: .vscode -popular for plugins/extensions. -to use: emmet,liveserver(by ritwikdey),prettier,codesnapshot sublime text
.atom
.fleet by jetbrains
-lightweight and maybevs alternative
be it oldschool my mentor recommended toget all your tools install in your local system
He says real development happen in real machine first.
1.Open) VS code editor
2.Create one Folder
3.drag and drop folder on VS code workspace
- now to move forward first create index.html or index.htm ? yes .htm will also work.
#history of html there's no such restriction for an extension to be limited to 2/3 characters like such naming convention previously used to be
File1.css
File1.js
File1.html
File1.c
File1.cpp
#use of index and default.html hc.com/products.html
index.html or default.html is used then directly it can show and server can read it in (hc.com) itself
#web server?
apache -powerful (Apache 2(http server) is most famous)
By default Apache http server is there with major hosting websites hostinger, GoDaddy,bigrock,bluehost,etc
nginx
Tomcat(Java folks might have experience)
(cpanel- simplified website & server management)
/var/html/www
In Apache there is still setting index.html not given then default.html will work
Apache,nginx are not rack of server they as webserver just serve.
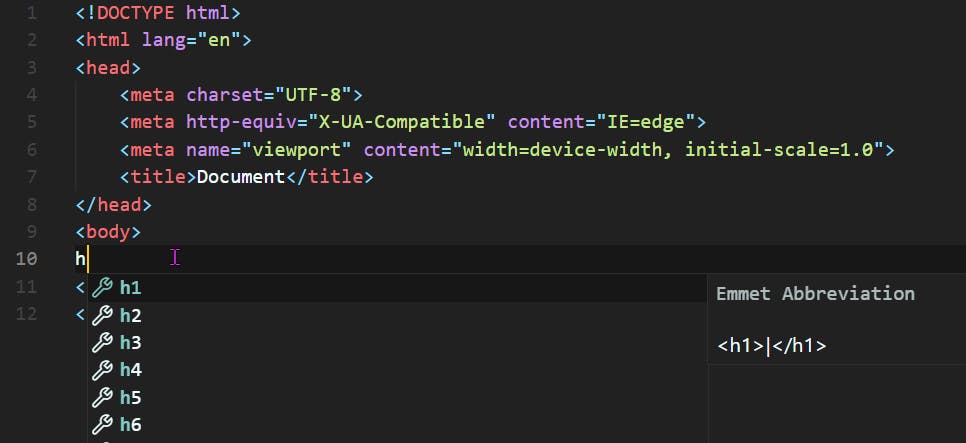
#emmet
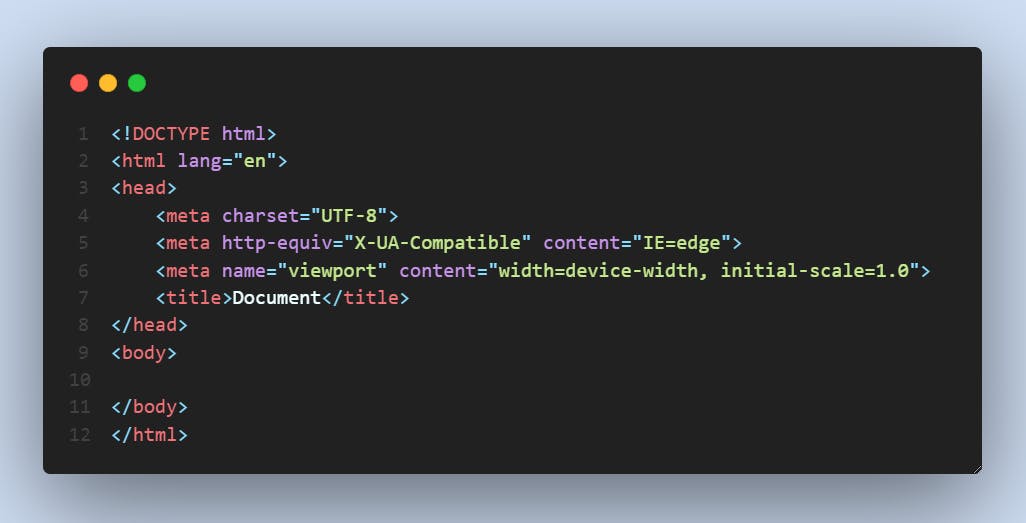
we want speed so we will simply not write everytime: we would like to use boilerplate code
industry demands speed
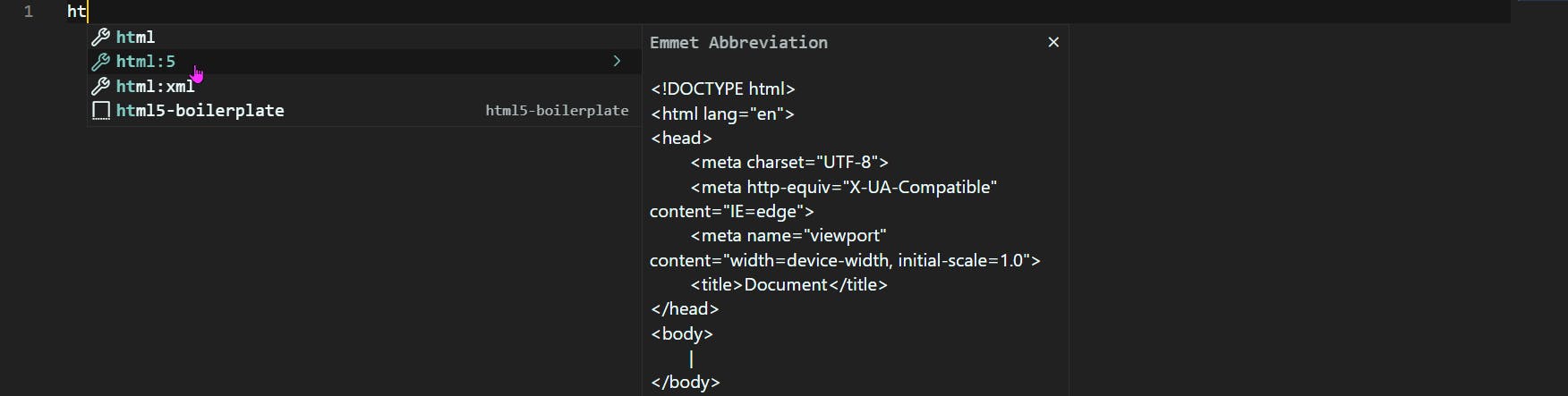
for writing with speed in any code editor,emmet is free addon set of plugin that allows you to type shortcuts that are then expanded into full pieces of code.


emmet shortcut


#refreshingandmemorytoserver here website is saved in memory and likewise wbsite is loaded and served by memory.


By enabling this live server, you can see your created web page just by right clicking and select open with Live server and smartly it will refresh changes in output comsole of browser every time file changed and saved it will rerun.
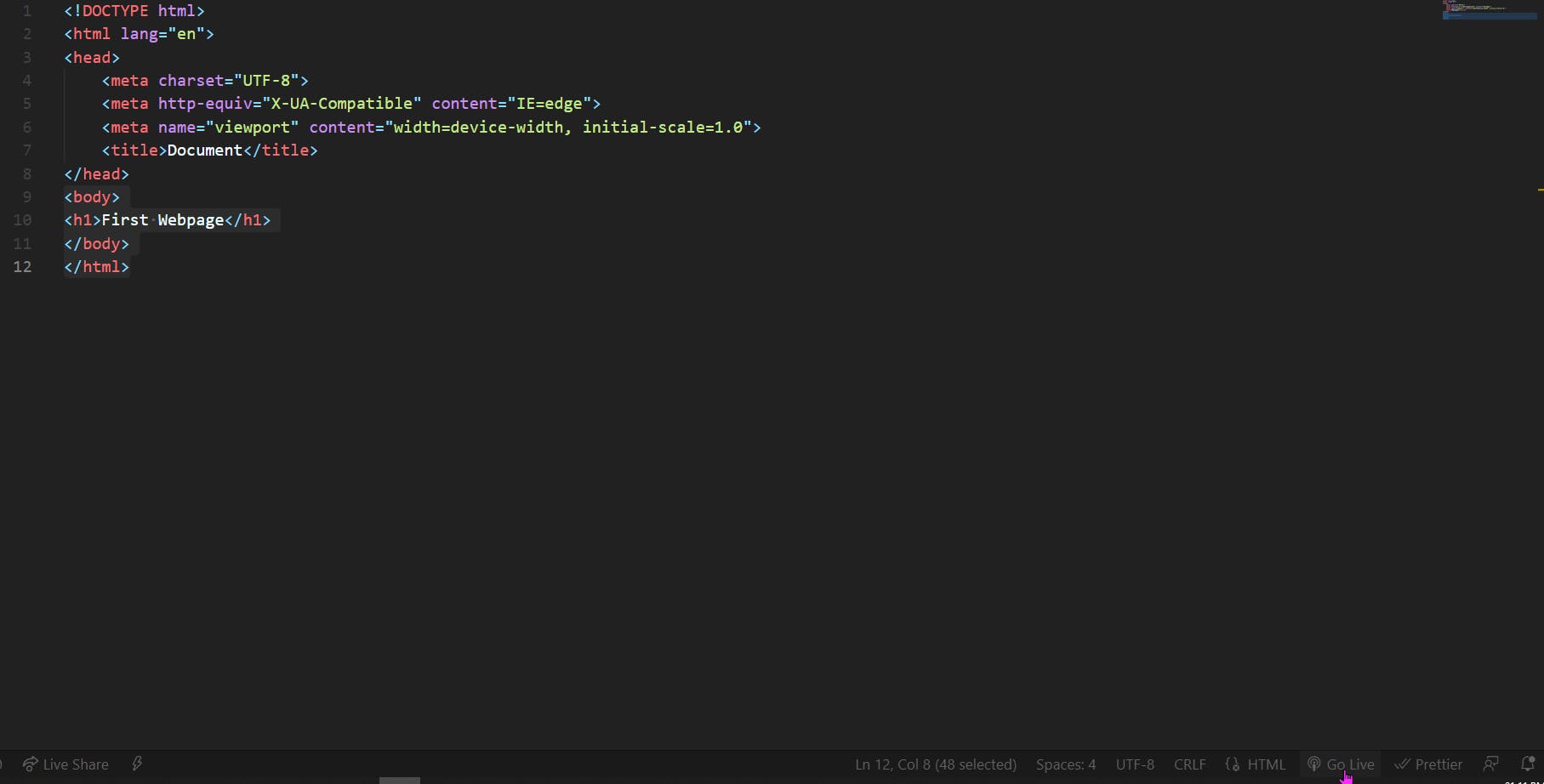
HTML structure is simple to follow.
#Now small walkthrough with HTML tags and attributes
> *<title> tag *- the text within the <title> tag that is placed inside the <head> tag is a metadata element that defines the information seen in a browser tab before the title of the page loads. It won't be seen on the web page itself, but it can still be very important. It defines the title of the page to be displayed outside of the page in the web browser.
> *<h1> tag* - six levels of heading, which range from h1 to h6. These headings vary in sizeThe <h1> element defines a first level heading. A first level heading is the most important heading, hence it is largest of all headings. likewise h6 is least important heading
> *<p> tag* - <p> tag describes are simply paragraph. These are nested into the <body> section and they are displayed as the content of the page, body or its part
> *<img> tag *- add image using required attribute *src *to give path or url and also add text using *alt* attribute it helps when invalid path or image is refusing to connect from server,*loading* attribute is also available with values lazy or eager.
> *<a> tag *- hyperlink tag with atttribute *href* where we give URL that the hyperlink redirects to.
>
> *<br> tag* - we can break and get new line say in paragraph