mark 4 ctd:
3 ways of doing CSS:
1.
<!-- CSS by applying Style TAG -->

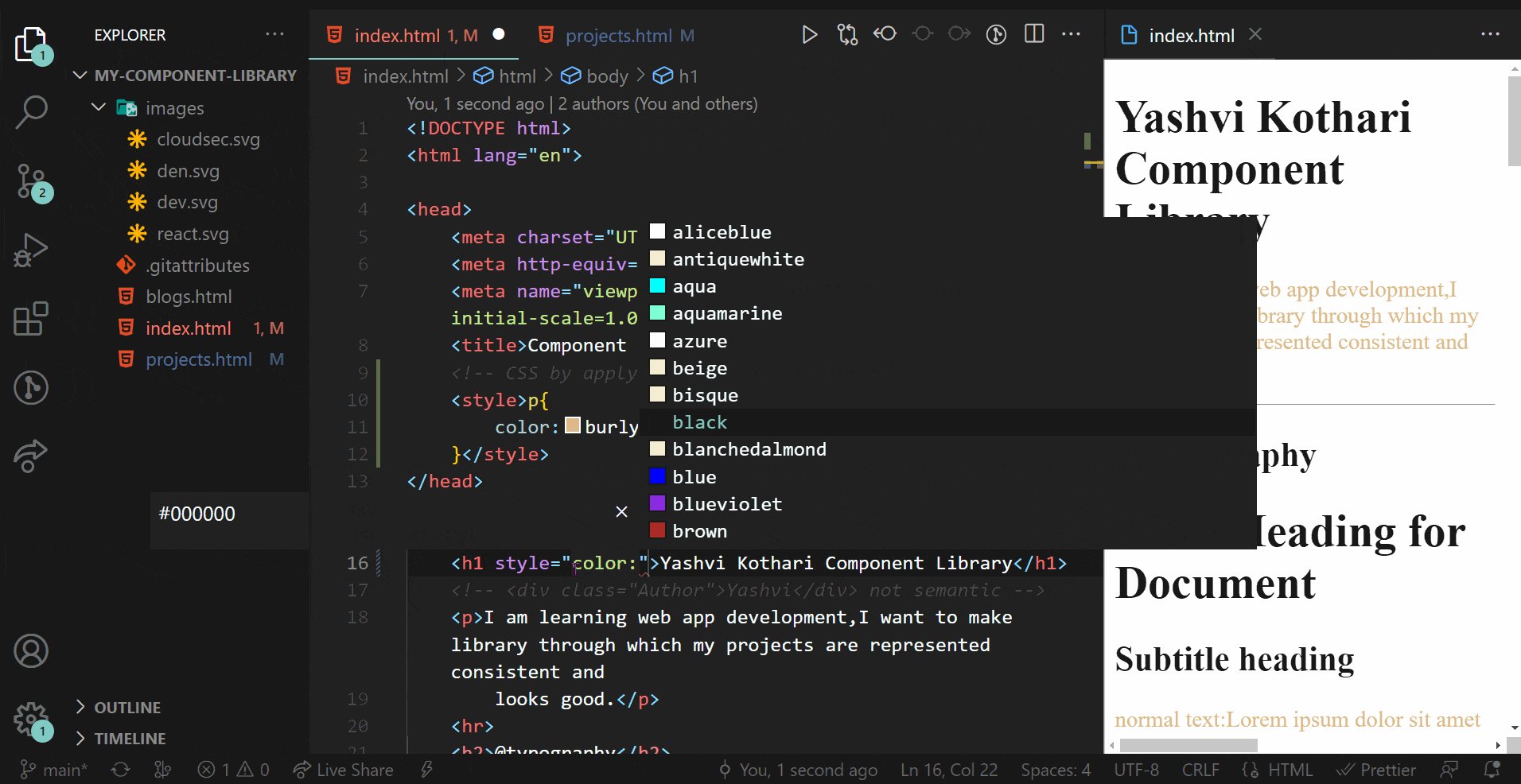
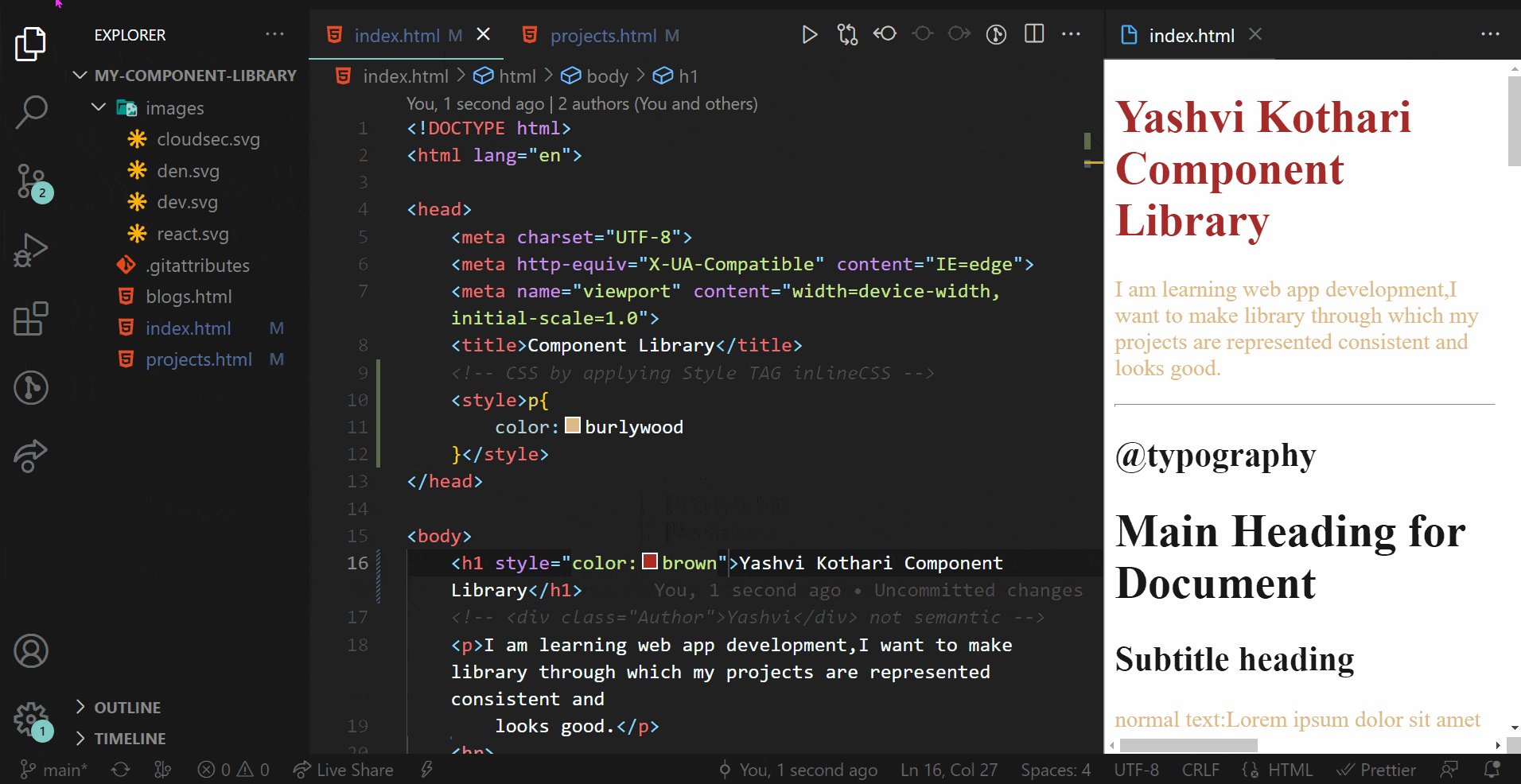
2.targeting html tag by style as attribute

3.by creating stylesheet externally.
style.css

and linking it

verify external is woking or not?
1.remember tag ni je najik hashe e property apply thashe
example pehla target attribut e vadi je .html ma che e, pachi style tag vaparine je body /head ma use kari e(jya content vapariye tyajuse karvanu)
and last priority je externally link karine , content cssapply karaiye che.
selector kehvaay jem apply karie em
id and class par bhi css apply thashe
specificlly class and id ne bhi tragt karaay tag element maate let say same class be element vaparta hoy to superspecify
FONTS
2.select from noto sans, montserrat,lato and select 2 weights 400,700
3.we will import font in style.css
container
applied padding?(check css relative length units)
check css box model?

cotainer fluid
read css relative legth unit
14 px 16 px
links
decide color using tailwind for primary and secondary link and call from root
#60a5fa
#93c5fd
#bfdbfe
#bfdbfe
#dbeafe

padding order top right bottmom left
read about BEM naming condition for CSS
in List
we have ul but we dont want bullet
lets do navand reverse lits
nav
read css tricks
for header
we create class coname,coname-img, name-heading

