There are fewer concepts and more keyword-based coding. This is the nature of HTML/CSS, that you need to know the right keyword.
Therefore, we will do an online search to find out what we need.
how does this work in the industry?
You get a design, generally in Figma, sketch, etc. And then you have to replicate that design using CSS.
Where new developers go wrong sometimes is not using the right semantic element for components.
what to do?
I have Watch Video and take notes,written blogs to refer for my own future reference as well .
Will use online search to look for the CSS
propertiesbeing used often, or the HTMLtagI am using to know more about it with basics.I will try and code some of these pieces with CODEPEN/REPL. I'll go slow.
Understand the major concepts. There are a few concepts that are there in HTML/CSS I have to look out for,read MDN docs.
what are we making?
A component library that we'll use to develop our portfolio and other projects.
Think of it as your personal bootstrap or material design.
components we need in the library
Reference: neogcamp-component-library.netlify.app
Usecase: adarshbalika.netlify.app
Goal:
1.understand and use all HTML first.
2.understand CSS and make it beautiful
3.make component library
typography
headings
paragraphs
small text
containers
fluid container
center container
links
primary link
secondary link
lists
unordered lists (without bullets)
inline lists
reverse ordered lists
nav
- navigation with brand name and nav items inline
header
header image
header heading
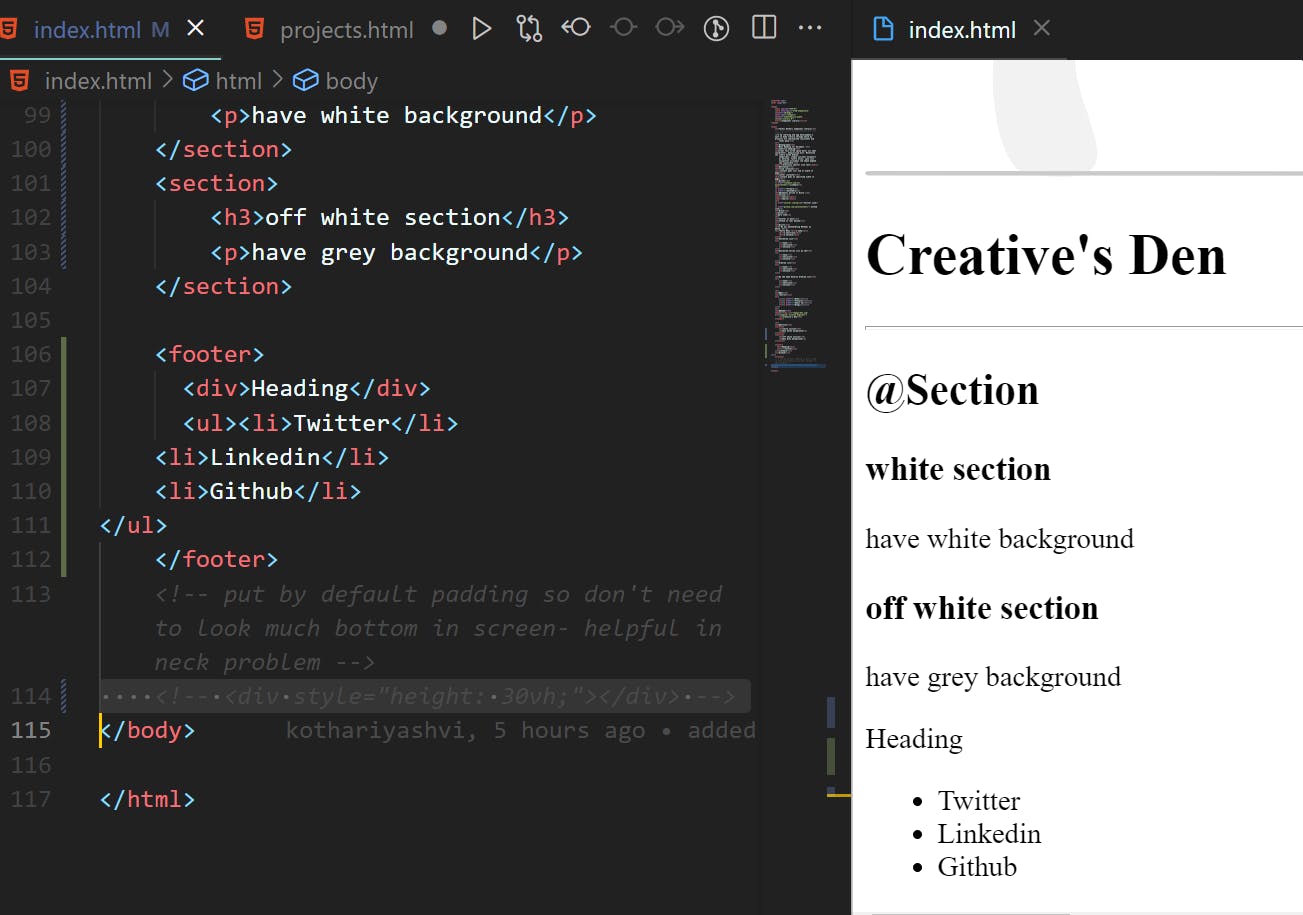
section
normal section
heading center
padding-top and bottom
off white section
- background change
footer
- big text
- inline lists
- all centered
concepts we will be covering
Intro to HTML. excellent guide on Mozilla Developer Network (MDN)
HTML file head vs body. Another guide from MDN
Semantic HTML. Tags that make sense to both developers and users. More explanations here
Inline vs Block elements in HTML
CSS Selectors
CSS Box Model
CSS Variables
bonus (optional): topics to explore
All of the above
Meta tags in the head for your portfolio
assignments for markFour and markFive
markFour
Host your portfolio. Put all your projects and Twitter, LinkedIn, and other details.
Do what I did in the live workshop and host your own portfolio with your details.
markFive -
Have a Blog listing page similar to a project listing page**.** For example, see tanay’s blog listing page
Your blog listing page should list down all your blogs with either link to your Hashnode, dev.to etc. blogs or your blog reading pages, with a call-to-action button for READ MORE. Example tanay’s blog page.
1.create new repo

2.create index.html

3.add title and body
4.have live server

5.using h1 and understanding semantics
h1 is not just biggest but it also has importance.
what is semantics ?
eg: here div has tag attribute and content (not semantic)

when you use div tag,it has no meaning it is placeholder type while some tag has significance having meaning in it section tag header tag.
h1 has meaning: heading of document
when writing code for webpage: try to add meaningful tag(semantic) for right job unless you don't find suitable for content
6. p tag, write about why you need styling to control repetitive part of HTML and CSS via making Library

7.using thematic break with hr
line after part 1, line after part 2
here h2 typogrphy come after hr line
comparing h1,h2,p tag

now have glance at relatively smaller text

8.about containers
use when no purpose just want to look good
find about accesibiity tree being created when you develop code with semantic tags how it is useful to people with disability
fluid vs center container

9.links
web and internet is what it is because of links
anchor 'a' tag using attribute called 'href' pointing to website with content

Primary Link:
just like primary button you want user to click (buy button)
Secondary Link:
user want to run ,user will click it's fine. (no button)

10.inline vs Block Element
HTML/CSS works on concept of laying bricks()
multiple row of bricks)

when you write something and it takes entire row in itself then it's called a block element { h3 div p }
when you write something and it does not take entire row then it's called an inline element

11.List
By div method,you can show as list but not of use as it is not going to tell browse about your party food list

12.Nav
trying to push to github with different ways

add devsite name logo, blog,about me, home , projects

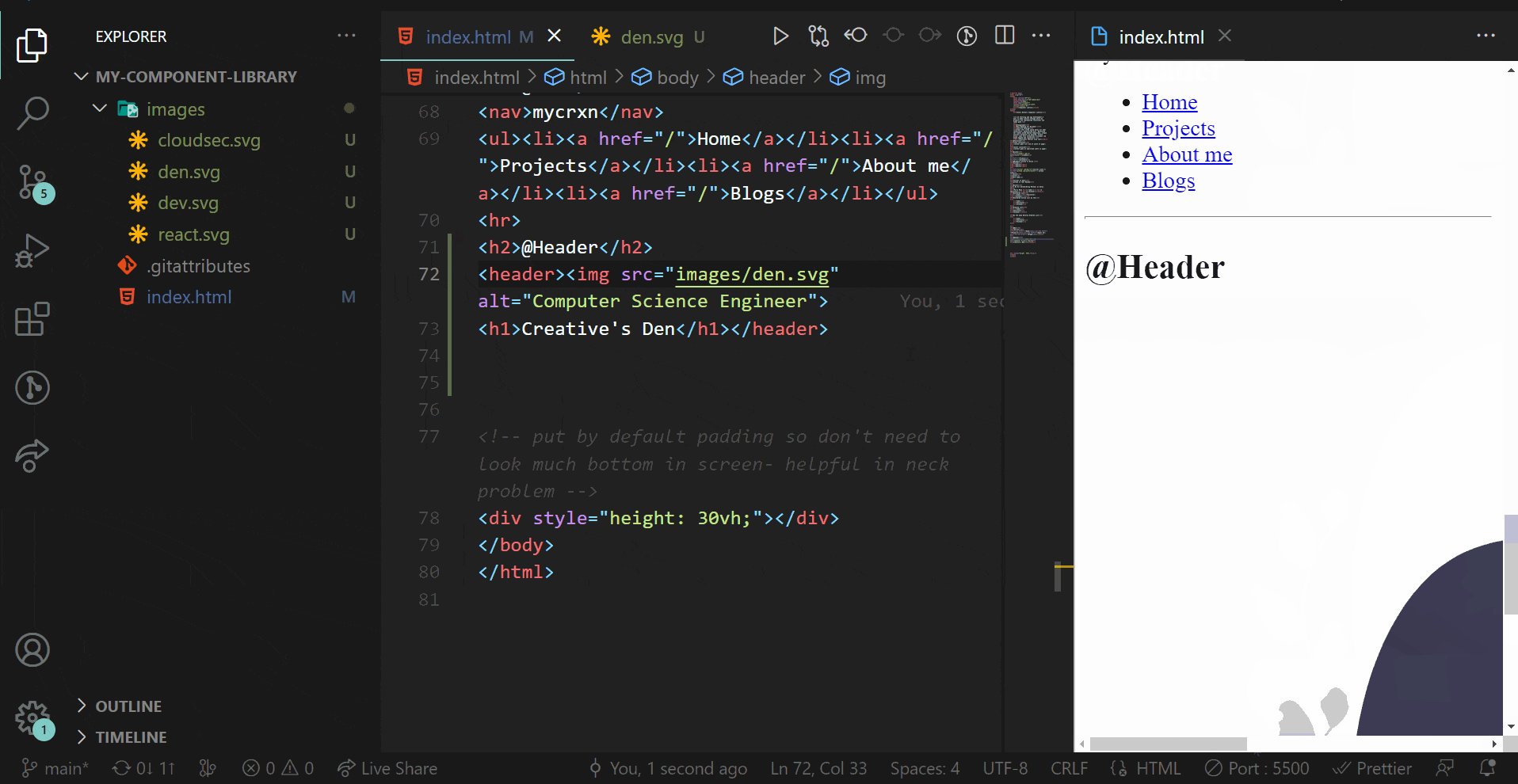
13.Header
14.image
self closing tag
download and select color theme from undraw.co
decide color theme from tailwindcss.com/customizing colors
3EADDC


15.section